自动化测试
文章目录
- 前言
- 一、什么是自动化测试?
- 一个简单的自动化实例
- 二、自动化测试的分类
- 1.接口自动化测试
- 2.UI自动化测试(界面测试)
- 移动端自动化测试
- web端自动化测试(主要学习)
- 三、selenium工具
- 1.为什么选择selenium作为web自动化测试工具?
- 2.环境部署
- 3.什么是驱动?
- 4.selenium的常用方法
- 基本方法
- 如何处理弹窗?
- 如何处理选择框?
- 执行脚本
- 文件上传
- 无头模式
- 四、JUnit
- 1.注解
- 2.断言
- 3.执行顺序
- 五、测试套件
前言
自动化测试有效的减少人力的投入,同时提高了测试的质量和效率,这里记录了什么是自动化、自动化测试的分类、selenium工具的使用等。
一、什么是自动化测试?
通过自动化测试可以有效的减少人力的投入,同时提高了测试的质量和效率。例如:回归测试的时候,由于版本越来越多,仅仅是人工测试是不现实的,所以需要使用自动化测试。
一个简单的自动化实例
(1)创建驱动实例,创建会话;
(2)访问网站;
(3)查找元素;
(4)操作元素;
(5)结束会话。
代码如下(示例):
ChromeDriver chromeDriver = new ChromeDriver();Thread.sleep(3000);//在浏览器中输入B站的网址,访问B站首页chromeDriver.get("https://www.bilibili.com");Thread.sleep(3000);//找到B站首页输入框元素,并输入天官赐福chromeDriver.findElement(By.cssSelector(".nav-search-input")).sendKeys("天官赐福");Thread.sleep(3000);//并点击查询chromeDriver.findElement(By.cssSelector(".nav-search-btn")).click();Thread.sleep(3000);//会话结束chromeDriver.quit();
二、自动化测试的分类
1.接口自动化测试
2.UI自动化测试(界面测试)
移动端自动化测试
web端自动化测试(主要学习)
使用selenium工具来进行web端自动化测试。
三、selenium工具
1.为什么选择selenium作为web自动化测试工具?
(1)开源免费;
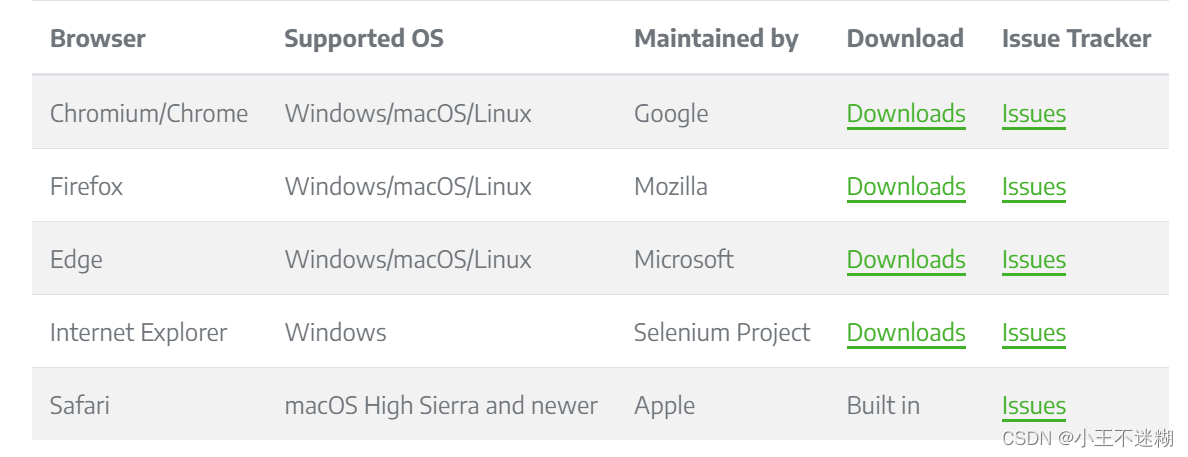
(2)支持多浏览器;

(3)支持多系统;
(4)支持多语言;

(5)selenium包提供了很多可供测试使用的API。
2.环境部署
如果想要使用selenium实施web自动化测试,需要的环境是:
(1)如果是Chrome浏览器,则下载ChromeDriver;
(2)selenium工具包;
(3)如果语言选择的是java,则java版本最低要求8。
3.什么是驱动?
人工测试的情况下,人来打开浏览器,那么驱动就是人力;自动化来说,代码是不能直接打开浏览器,需要借助驱动程序才能打开浏览器。
4.selenium的常用方法
基本方法
(1)查找页面元素:findElement()、findElements()
参数:By类(提供通过什么方式来查找元素)
返回值:List
(2)元素的定位
1)选择器selector
基础选择器
复合选择器
功能:选择页面的指定元素。
2)xpath的语法
层级:子集/、跳级//
属性:@
函数:contains()
自动化里要求元素的定位要唯一,但是手动在页面复制selector或者xpath元素不一定是唯一的,需要自己进行手动修改到唯一。
(3)输入文本:sendKeys();
(4)点击:click();
ChromeDriver driver = new ChromeDriver();//1.获取测试的网页地址driver.get("http://www.bilibili.com");//2.通过选择器进行选择 哔哩哔哩 的搜索框 并输入 关键词 自动化测试driver.findElement(By.cssSelector(".nav-search-input")).sendKeys("自动化测试");//3.获取搜索的点击按钮并点击driver.findElement(By.cssSelector(".nav-search-btn")).click();//4.搜索完成后关闭资源driver.quit();
(5)提交:submit();(通过回车键提交,仅适用于表单元素)
driver.findElement(By.cssSelector(".nav-search-btn")).submit();
注:不推荐使用submit,因为submit仅适用于表单
(6)清除:clear();
driver.findElement(By.cssSelector("#kw")).clear();
(7)获取文本:String getText();
String tmp = driver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]")).getText();
(8)获取属性值:getAttribute();
属性对应的值。
String str = driver.findElement(By.cssSelector("#su")).getAttribute("value");
(9)获取页面标题:getTitle();
获取页面URL:getCurrentUrl();
driver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
driver.findElement(By.cssSelector("#su")).click();
System.out.println(driver.getTitle());
System.out.println(driver.getCurrentUrl());
(10)窗口
driver.manage().window()
1)窗口最大化:maximize();
2)窗口最小化:minimize();
3)全屏:fullscreen();
4)手动设置大小:setSize(new Dimension(width,height));
//窗口最大化driver.manage().window().maximize();//窗口最小化driver.manage().window().minimize();//窗口全屏driver.manage().window().fullscreen();//手动设置窗口大小driver.manage().window().setSize(new Dimension(1024,1024));
5)窗口的切换:当浏览器每打开一个标签页面时,会自动的给每个标签进行标识(句柄),获取所有标签的句柄:getWindowHandles();
获取当前页面的句柄:getWindowHandle();
窗口的切换:switchTo().window(handle);
driver.get("https://www.baidu.com");//找到百度页面的 图片 并点击进其页面driver.findElement(By.cssSelector("#s-top-left > a:nth-child(6)")).click();//此时会有两个页面//获取所有页面的句柄Set<String> handles = driver.getWindowHandles();//获取当前页面的句柄String handle = driver.getWindowHandle();//实现窗口的切换for(String s : handles) {//切换到图片页面if(!s.equals(handle)) {driver.switchTo().window(s);}}//测试是否切换成功driver.findElement(By.cssSelector("#wrapper_head_box > div > div > div > div > div.s_nav > a > img"));driver.quit();
(11)屏幕截图
X getScreenshotAs(OutputType.X);
driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("敖瑞鹏");driver.findElement(By.cssSelector("#su")).click();//查看是否到敖瑞鹏页面//由于代码执行过快,页面还未渲染,所以会出现找不到改元素的错误,使用截图保存当时现场情况
// //给页面一些渲染时间
// Thread.sleep(3000);//屏幕截图(保存现场)File srcfile = driver.getScreenshotAs(OutputType.FILE);//把屏幕截图保存到指定文件路径下FileUtils.copyFile(srcfile,new File("./src/test/java/com/autotest0304/screen.png"));driver.findElement(By.cssSelector("#\\34 > div > div > h3 > a > em"));driver.quit();
(12)等待
1)强制等待:程序阻塞进行(Thread.sleep();)
2)隐式等待:隐式等待会作用于driver的整个生命周期。
//添加隐式等待,会作用于driver的整个生命周期//隐式等待会一直轮询判断元素是否存在,如果不存在就在等待设置好的时间里不断的进行轮询,直到元素能够被找到driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
3)显示等待:作用于某一条。
//添加显示等待new WebDriverWait(driver,Duration.ofSeconds(5)).until(driver->driver.findElement(By.cssSelector("#\\34 > div > div > h3 > a > em")));
4)流畅等待
(13)浏览器导航
1)浏览器的前进
driver.navigate().forward();
2)浏览器的后退
driver.navigate().back();
3)浏览器的刷新
driver.navigate().refresh();
//获取到百度搜索页面//driver.get("https://www.baidu.com");driver.navigate().to("https://www.baidu.com");//浏览器回退driver.navigate().back();//浏览器前进driver.navigate().forward();//浏览器刷新driver.navigate().refresh();
(14)弹窗
1)警告弹窗
2)确认弹窗
3)提示弹窗
如何处理弹窗?
步骤:1.将driver对象作用到弹窗上(切换带弹窗)
Alert alert = driver.switchTo.alert();
2.选择确认/取消(提示弹窗输入文本)
确认alert.accept();
取消alert.dismiss();
输入文本sendKeys();(在页面上看不见弹窗中输入文本的效果,但实际是输入了的)
注意:
虽然警告弹窗只有确认按钮,但是accept和dismiss都能处理;
虽然警告弹窗和确认弹窗没有输入文本的地方,但如果要执行也不会报错。
//切换到弹窗进行弹窗处理Alert alert = driver.switchTo().alert();//1.弹窗输入文本alert.sendKeys("弹窗输入文本");//2.点击确认alert.accept();//3.点击取消alert.dismiss();
如何处理选择框?
选项的选择方式:
1.根据文本来选择
2.根据属性值来选择
3.根据序号来选择
步骤:
1.创建选择框对象
Select select = new Select(WebElement);
2.根据文本/属性值/序号选择
select.selectByVisibleText();
select.selectByValue();
select.selectByIndex();
WebElement element = driver.findElement(By.cssSelector("body > table > tbody > tr:nth-child(3) > td:nth-child(2) > select:nth-child(1)"));//先创建选择框对象Select select = new Select(element);Thread.sleep(3000);//1.根据文本来选择select.selectByVisibleText("1992");//2.根据属性值来选择--value的值//select.selectByValue("");//3.根据序号来选择--序号从0开始//select.selectByIndex(1);Thread.sleep(3000);
执行脚本
executeScript()
//执行js命令,让页面置顶或置低//置低driver.executeScript("document.documentElement.scrollTop=500");//置顶driver.executeScript("document.documentElement.scrollTop=0");
文件上传
driver.findElement(By.cssSelector("")).sendKeys("文件路径+文件");
无头模式
ChromeOptions options = new ChromeOptions();options.addArguments("-headless");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("山河令");driver.findElement(By.cssSelector("#su")).click();driver.close();
四、JUnit
1.注解
(1)@Test
表示方法是测试方法,执行当前这个类时,会自动的执行该类下所有带@Test注解的用例。
(2)@BeforeEach
当前的方法需要在每个用例执行之前都执行一次。
(3)@BeforeAll
当前的方法需要在当前类下所有用例之前执行一次,被该注解修饰的方法必须为静态方法。
(4)@AfterEach
当前的方法需要在每个用例执行之后都执行一次。
(5)@AfterAll
当前的方法在当前类下所有的用例执行之后执行一次,被该注解修饰的方法必须为静态方法。
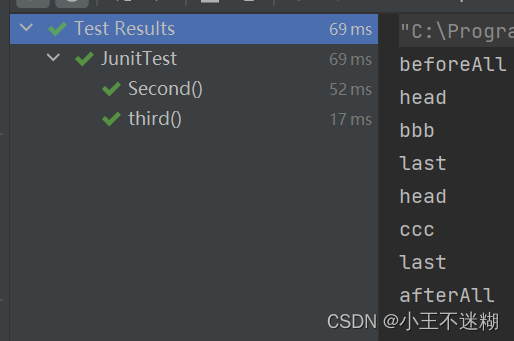
public class JunitTest {@BeforeEachpublic void first() {System.out.println("head");}@BeforeAllpublic static void beforeAll() {System.out.println("beforeAll");}@Testpublic void Second() {System.out.println("bbb");}@Testpublic void third() {System.out.println("ccc");}@AfterEachpublic void last() {System.out.println("last");}@AfterAllpublic static void afterAll() {System.out.println("afterAll");}
}

2.断言
(1)断言匹配/不匹配
Assertions.assertEquals();
Assertions.assertNotEquals();
(2)断言为真/假
Assertions.assertTrue();
Assertions.assertFalse();
(3)断言结果为空/不为空
Assertions.assertNull();
Assertions.assertNotNull();
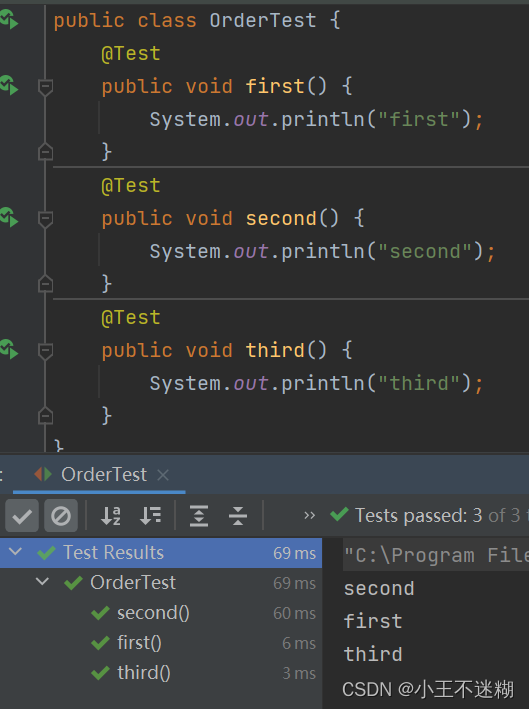
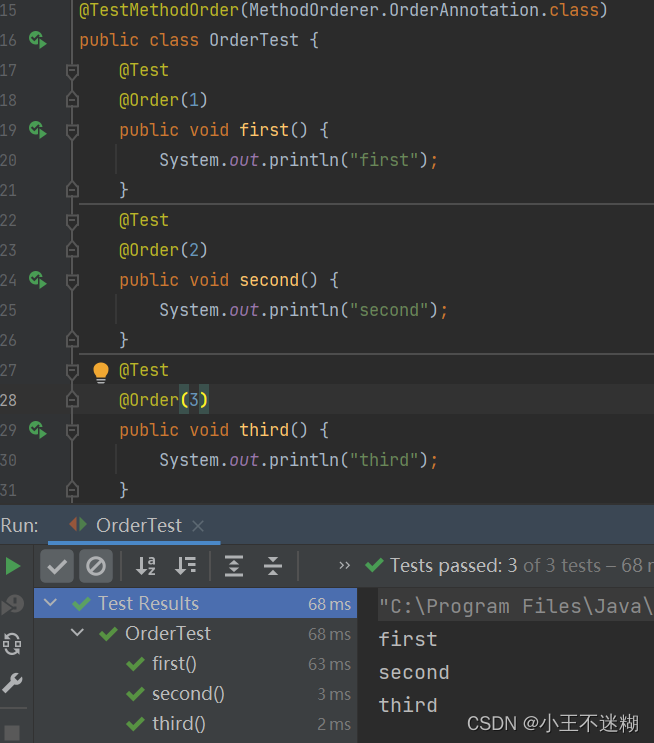
3.执行顺序
(1)通过order注解来排序
不加order注解,其执行顺序是无序的。

使用order注解,设置其执行顺序。

注:这里的@Test不能去掉。
(2)参数化方法
尽可能的通过一个用例,多组参数来模拟用户的行为。
在使用参数化注解之前需要先声明该方法为参数化方法@ParameterizedTest
单参数
@ValueSource()
支持的数据类型有short、byte、int、long、float、double、char、boolean、java。lang.String、java.lang.Class。
//单参数@ParameterizedTest@ValueSource(strings = {"aaa","bbb","ccc"})public void singleParameter(String name) {System.out.println(name);}
多参数
@CsvSource()
//多参数@ParameterizedTest@CsvSource({"aaa,100","bbb,30","ccc,20"})public void Parameters(String name,int age) {System.out.println("姓名:"+name+" ,年龄:"+age);}
@CsvFileSource()
//多参数--从第三方CSV文件读取数据源@ParameterizedTest@CsvFileSource(files = "D:\\Book\\csv.csv")public void parametersByFile(String name,int age) {System.out.println("姓名:"+name+";年龄:"+age);}
动态方法
@MethordSource()
//动态方法@ParameterizedTest@MethodSource("methodeParameter")public void dynamicParameter(String name,int age) {System.out.println("姓名:"+name+";年龄:"+age);}static Stream<Arguments> methodeParameter() throws InterruptedException {String[] arr = new String[5];for (int i = 0; i < arr.length; i++) {Thread.sleep(1000);arr[i] = System.currentTimeMillis()+"";}return Stream.of(Arguments.arguments(arr[0],10),Arguments.arguments(arr[1],10),Arguments.arguments(arr[2],10),Arguments.arguments(arr[3],10),Arguments.arguments(arr[4],10));}
注:使用参数化注解的方法就不能再用@Test注解。
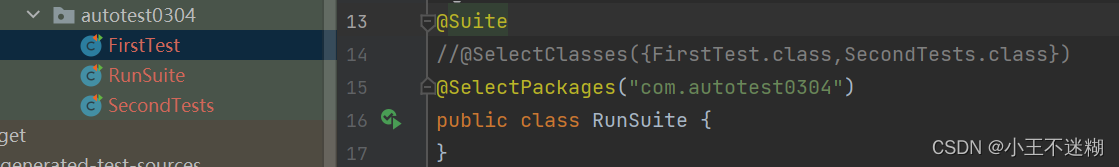
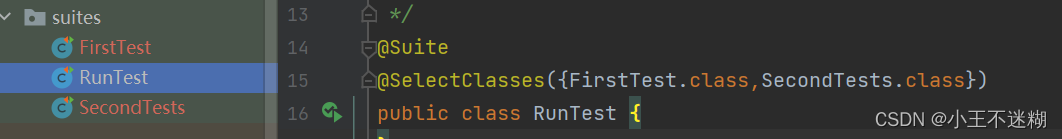
五、测试套件
1.指定类名来运行所有的用例
@Suite
@SelectClasses()
想要运行的用例必须要被@Test注解(除参数化的用例)

2.指定包名来运行包下所有的用例
@Suite
@SelectPackages()
如果使用包名来指定运行的范围,那么该包下来所有的测试类的命名需要以Test/Tests结尾。