JavaWeb学习|i18n
学习材料声明
所有知识点都来自互联网,进行总结和梳理,侵权必删。
引用来源:尚硅谷最新版JavaWeb全套教程,java web零基础入门完整版
i18n
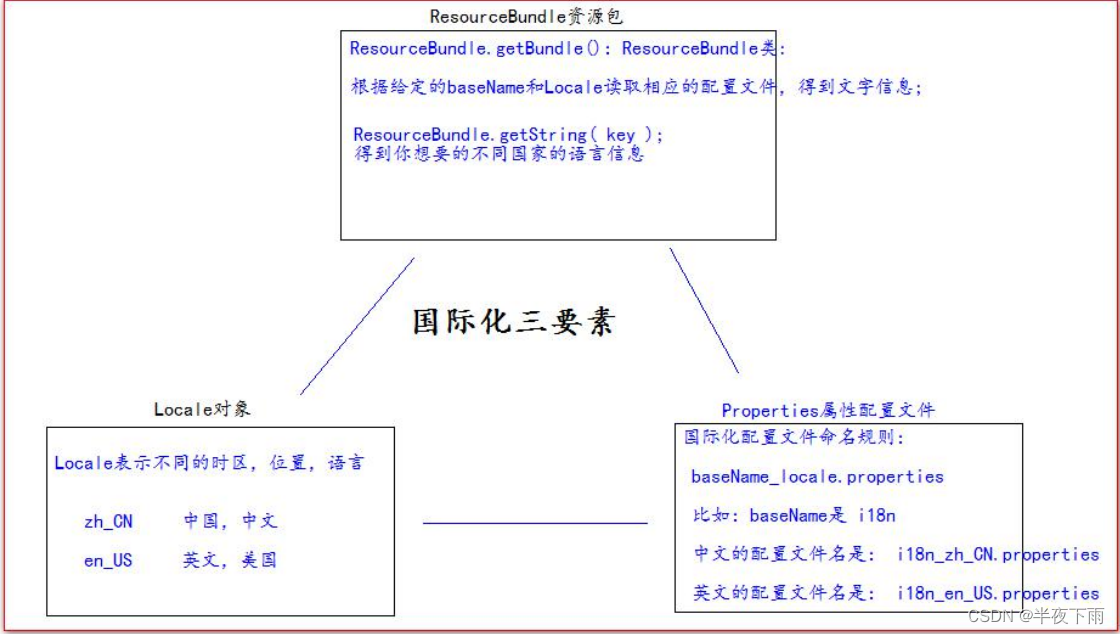
国际化(Internationalization)指的是同一个网站可以支持多种不同的语言,以方便不同国家,不同语种的用户访问。
很有趣的命名。
主要是实现多种网页语言的转换。

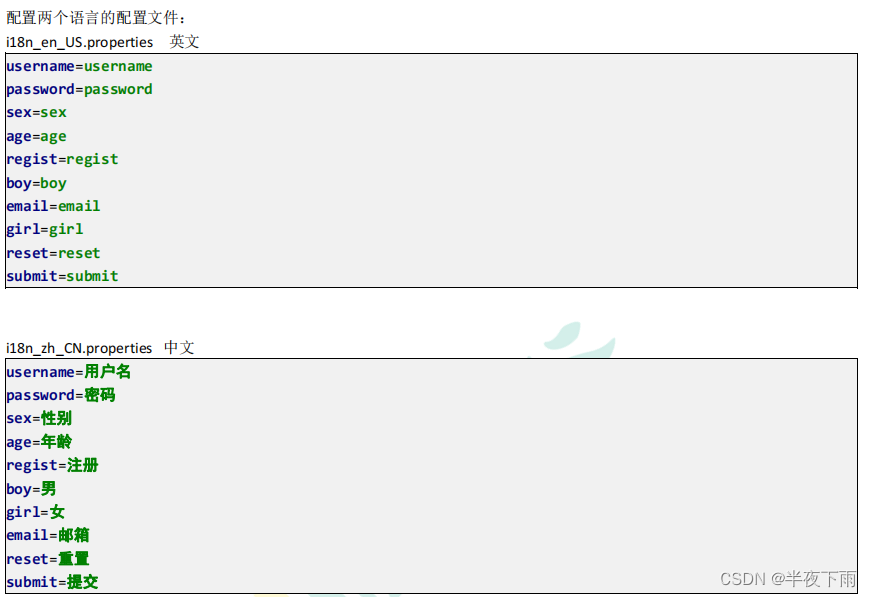
需要的配置properties文件

如何使用:
@Test
public void testI18n(){// 得到我们需要的 Locale 对象Locale locale = Locale.CHINA;// 通过指定的 basename 和 Locale 对象,读取 相应的配置文件ResourceBundle bundle = ResourceBundle.getBundle("i18n", locale);System.out.println("username:" + bundle.getString("username"));System.out.println("password:" + bundle.getString("password"));System.out.println("Sex:" + bundle.getString("sex"));System.out.println("age:" + bundle.getString("age"));
}
1.页面语言修改方式1:获取浏览器的默认语言配置。
<%@ page import="java.util.Locale" %>
<%@ page import="java.util.ResourceBundle" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Expires" content="0" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><%// 从请求头中获取 Locale 信息(语言)Locale locale = request.getLocale();System.out.println(locale);// 获取读取包(根据 指定的 baseName 和 Locale 读取 语言信息)ResourceBundle i18n = ResourceBundle.getBundle("i18n", locale);%><a href="">中文</a>|<a href="">english</a><center><h1><%=i18n.getString("regist")%></h1><table><form><tr><td><%=i18n.getString("username")%></td><td><input name="username" type="text" /></td></tr><tr><td><%=i18n.getString("password")%></td><td><input type="password" /></td></tr><tr><td><%=i18n.getString("sex")%></td><td><input type="radio" /><%=i18n.getString("boy")%><input type="radio" /><%=i18n.getString("girl")%></td></tr><tr><td><%=i18n.getString("email")%></td><td><input type="text" /></td></tr><tr><td colspan="2" align="center"><input type="reset" value="<%=i18n.getString("reset")%>" /> <input type="submit" value="<%=i18n.getString("submit")%>" /></td></tr></form></table><br /> <br /> <br /> <br /></center>国际化测试:<br /> 1、访问页面,通过浏览器设置,请求头信息确定国际化语言。<br /> 2、通过左上角,手动切换语言</body>
</html>2.通过页面设置
<%@ page import="java.util.Locale" %>
<%@ page import="java.util.ResourceBundle" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Expires" content="0" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title>
</head>
<body><%// 从请求头中获取 Locale 信息(语言)Locale locale = null;String country = request.getParameter("country");if ("cn".equals(country)) {locale = Locale.CHINA;} else if ("usa".equals(country)) {locale = Locale.US;} else {locale = request.getLocale();}System.out.println(locale);// 获取读取包(根据 指定的 baseName 和 Locale 读取 语言信息)ResourceBundle i18n = ResourceBundle.getBundle("i18n", locale);%><a href="i18n.jsp?country=cn">中文</a>|<a href="i18n.jsp?country=usa">english</a><center><h1><%=i18n.getString("regist")%></h1><table><form><tr><td><%=i18n.getString("username")%></td><td><input name="username" type="text" /></td></tr><tr><td><%=i18n.getString("password")%></td><td><input type="password" /></td></tr><tr><td><%=i18n.getString("sex")%></td><td><input type="radio" /><%=i18n.getString("boy")%><input type="radio" /><%=i18n.getString("girl")%></td></tr><tr><td><%=i18n.getString("email")%></td><td><input type="text" /></td></tr><tr><td colspan="2" align="center"><input type="reset" value="<%=i18n.getString("reset")%>" /> <input type="submit" value="<%=i18n.getString("submit")%>" /></td></tr></form></table><br /> <br /> <br /> <br /></center>国际化测试:<br /> 1、访问页面,通过浏览器设置,请求头信息确定国际化语言。<br /> 2、通过左上角,手动切换语言</body>
</html>
3.利用JSTL标签库实现国际化
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Expires" content="0" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title>
</head>
<body><%--1 使用标签设置 Locale 信息--%><fmt:setLocale value="${param.locale}" /><%--2 使用标签设置 baseName--%><fmt:setBundle basename="i18n"/><a href="i18n_fmt.jsp?locale=zh_CN">中文</a>|<a href="i18n_fmt.jsp?locale=en_US">english</a><center><h1><fmt:message key="regist" /></h1><table><form><tr><td><fmt:message key="username" /></td><td><input name="username" type="text" /></td></tr><tr><td><fmt:message key="password" /></td><td><input type="password" /></td></tr><tr><td><fmt:message key="sex" /></td><td><input type="radio" /><fmt:message key="boy" /><input type="radio" /><fmt:message key="girl" /></td></tr><tr><td><fmt:message key="email" /></td><td><input type="text" /></td></tr><tr><td colspan="2" align="center"><input type="reset" value="<fmt:message key="reset" />" /> <input type="submit" value="<fmt:message key="submit" />" /></td></tr></form></table><br /> <br /> <br /> <br /></center></body>
</html>
