HTML--JavaScript--引入方式
啊哈~~~基础三剑看到第三剑,JavaScript
HTML用于控制网页结构
CSS用于控制网页的外观
JavaScript用于控制网页的行为
JavaScript引入方式
引入的三种方式:
外部JavaScript
内部JavaScript
元素事件JavaScript
引入外部JavaScript
一般情况下网页最好是都引用外部JavaScript
使用方式:
<head><script src="index.js"></script>
</head>
<body><script src="index.js"></script>
</body>
src source 源的意思
引入内部JavaScript
就是直接把JavaScript放到HTML内部
<head><script>...</script>
</head>
<body><script>...</script>
</body>
范例:
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/>
</head>
<body><script>document.write("这是一个用JavaScript生成的句子")</script>
</body>
</html>
效果:

元素属性 JavaScript
指的是在元素的“事件属性”中直接编写JavaScript或调用函数
直接在元素事件中编写JavaScript
比如:
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/>
</head>
<body><script>document.write("看看我怎么评价")</script><br/><input type="button" value="看看" onclick="alert('爱过')"/>
</body>
</html>
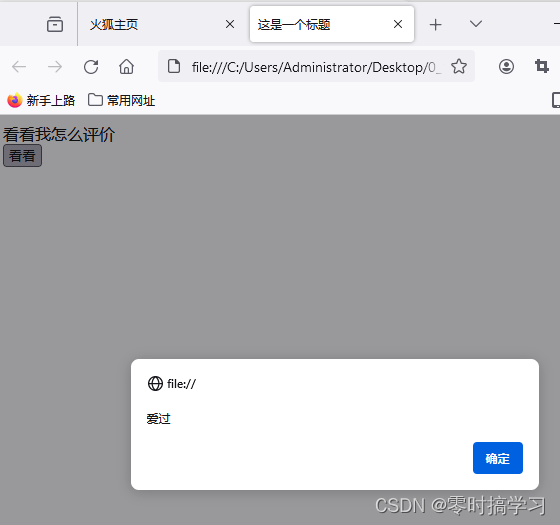
效果:点击按钮生成弹窗

在元素事件当中调用函数
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/>
</head>
<body><script>document.write("看看我怎么评价")function alertMes(){alert("爱过")}</script><br/><input type="button" value="看看" onclick="alertMes()"/>
</body>
</html>
效果和直接编写是一样的
备注:
这里用到两个JavaScript的方法:
document.write() 输出字符串
alert() 弹出一个对话框
