【微信小程序独立开发 3】个人资料页面编写
这一节完成用户个人信息昵称的填写和获取
上节编写完成后的页面如下所示:

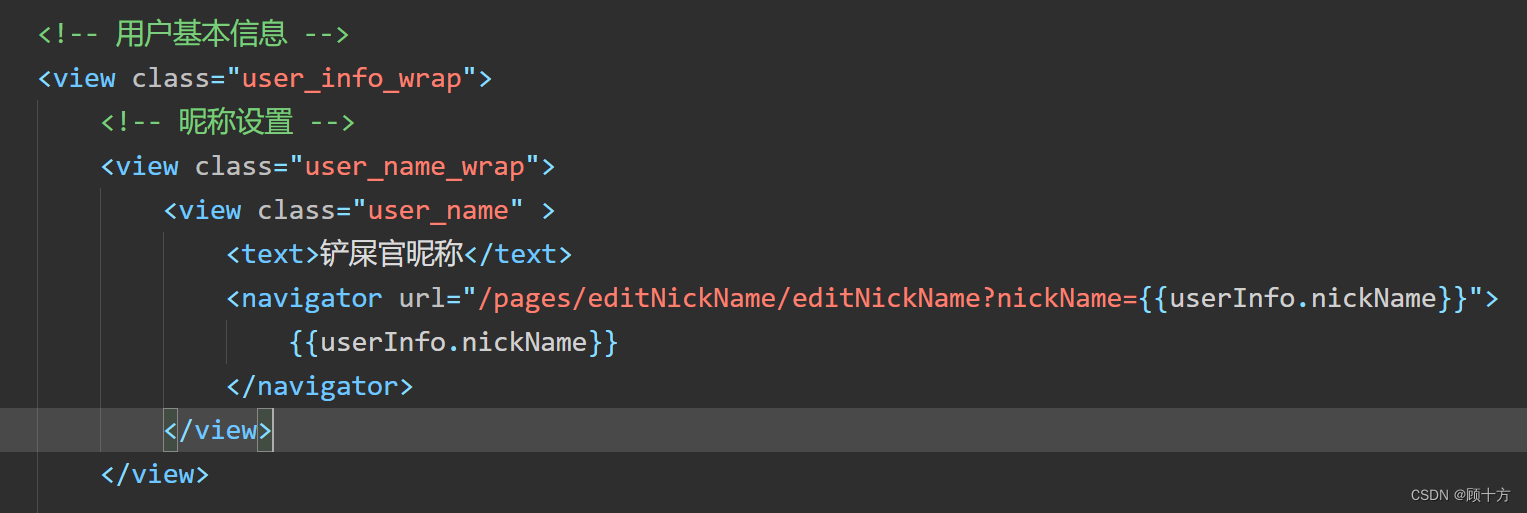
首先进行用户昵称编辑功能的编写,铲屎官昵称采用了navigator标签,当点击昵称时会自动跳转到昵称编辑页面。
首先输入昵称编辑界面的导航栏名称
{"usingComponents": {},"navigationBarTitleText": "编辑昵称"
}基本页面编写
<!--pages/editNickName/editNickName.wxml-->
<view class="edit_nickName_wrap"><view class="edit_nickName"><input type="text" value="{{nickName}}" placeholder="请输入昵称" bindinput="limitWord"/></view><view class="str_count_wrap"><view class="str_count">{{count}}/10</view></view><view class="tip">昵称支持输入1-10个字,可输入特殊符号,不可与其他用户重复。</view><view class="save_button"><button >保存</button></view>
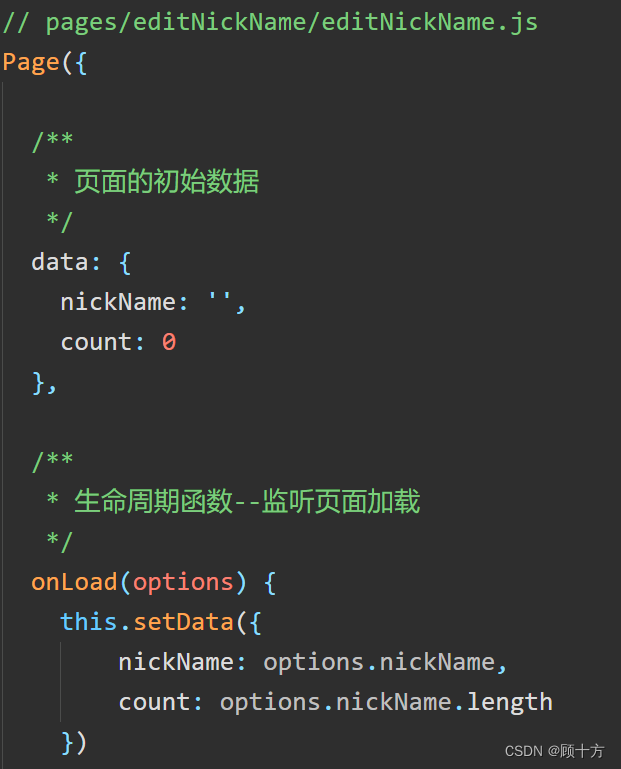
</view>当在个人信息页面点击昵称时,跳转昵称编辑页面需要携带一个当前昵称的参数

并在editNickname页面进行接收,当页面加载时初始化并赋值给页面参数,使用count来获取当前输入框的字符个数,限制输入不超过10个

给输入框编写方法监听当前输入框的字符个数,并修改当前count值
limitWord(e){var value = e.detail.value;var wordLength = parseInt(value.length); //解析字符串长度转换成整数。if (10 < wordLength) {return;}this.setData({nickName: value,count: wordLength});},编写less样式
/* pages/editNickName/editNickName.wxss */
page{background-color: #f5f5ed;
}
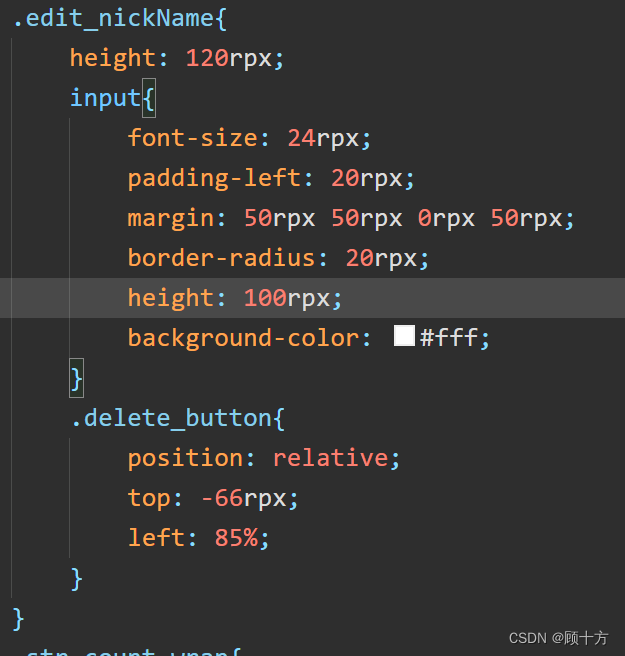
.edit_nickName_wrap{height: 100vh;.edit_nickName{height: 120rpx;input{font-size: 24rpx;padding-left: 20rpx;margin: 50rpx 50rpx 0rpx 50rpx;border-radius: 20rpx;height: 100rpx;background-color: #fff;}}.str_count_wrap{ display: flex;justify-content: flex-end;.str_count{margin-right: 50rpx;font-size: 24rpx;color: #666;}}.tip{margin: 20rpx 50rpx 20rpx 50rpx;font-size: 24rpx;color: #666;}.save_button{position: relative;button{position: fixed;left: 0;right: 0;bottom: 120rpx;font-weight: 500;font-size: 28rpx;width: 260rpx;border-radius: 30rpx;background-color: #fee05a;}}
}此时的页面样式如下:

在输入框的右侧添加重置按钮来提高用户体验,图标采用iconfont进行导入
引入iconfont矢量图标
iconfont-阿里巴巴矢量图标库
 在小程序平台和pages同级创建文件夹styles,并创建文件iconfont.wxss,将生成的代码复制进去
在小程序平台和pages同级创建文件夹styles,并创建文件iconfont.wxss,将生成的代码复制进去

在app.wxss中引入iconfont.wxss让其全局生效
/**app.wxss**/
@import "./styles/iconfont.wxss"使用时class选择器需要选取两个类名选择器,后面为所需的图标


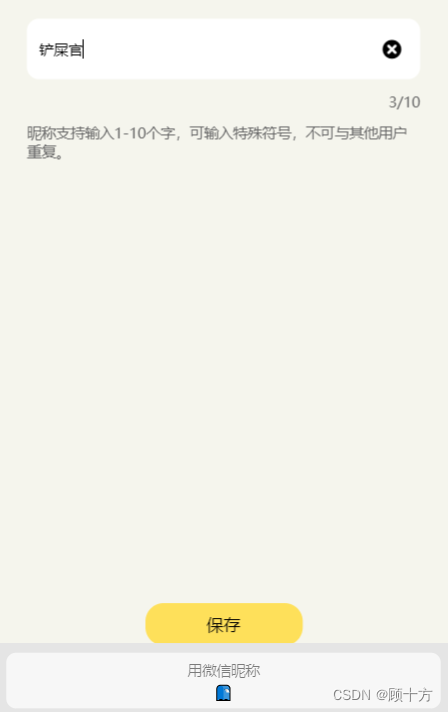
此时页面样式为:

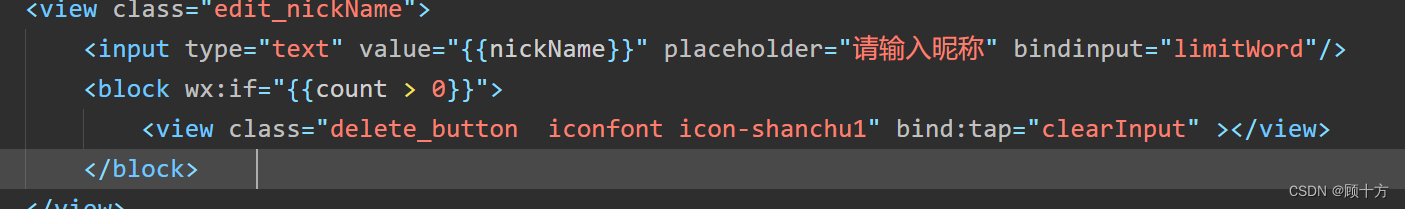
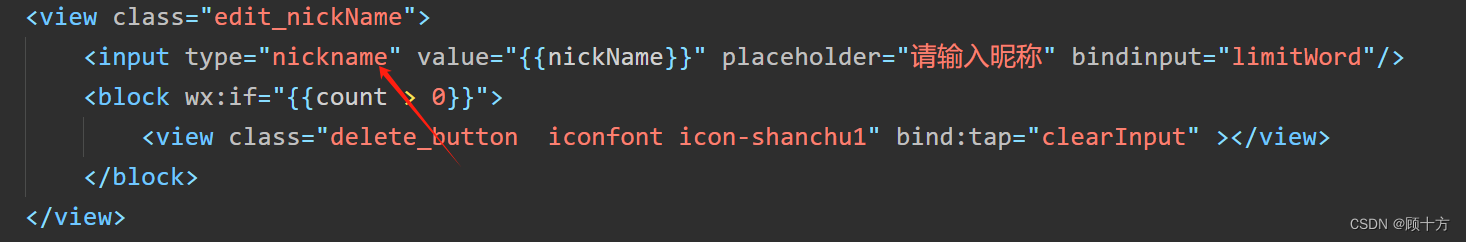
使用block标签包裹重置图标,当input中字符数为0时隐藏图标

为图标绑定事件
clearInput(){this.setData({count: 0,nickName: ''})},注意:因为图标采用相对定位,实际位置在input层级之下,如果不设置层级的话点击事件不生效,设置z-index来使重置图标位于input之上

设置获取微信用户昵称在输入法中


将昵称保存在全局变量中,在app.js定义全局变量
// app.js
App({onLaunch() {},globalData: {userInfo: {avatarUrl: 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0',nickName: '铲屎官',userId: '001'}}
})
为保存按钮绑定方法
sendNickName(){app.globalData.userInfo.nickName = this.data.nickName;wx.navigateTo({url: '/pages/userInfo/userInfo',})},修改userInfo.js文件
// pages/userInfo/userInfo.js
const app = getApp()
Page({/*** 页面的初始数据*/data: {userInfo: {nickName: '',avatarUrl: '',userId: ''}},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.setData({userInfo: {nickName: app.globalData.userInfo.nickName,avatarUrl: app.globalData.userInfo.avatarUrl,userId: app.globalData.userInfo.userId}})},注意:如果微信昵称为特殊符号如表情,需要在真机调试下查看效果
