vue实现滑动验证
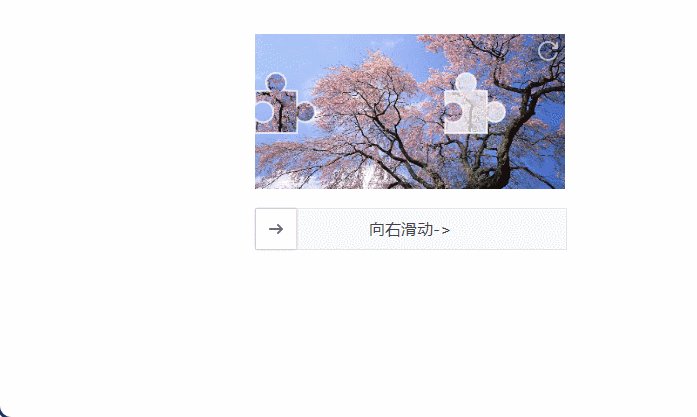
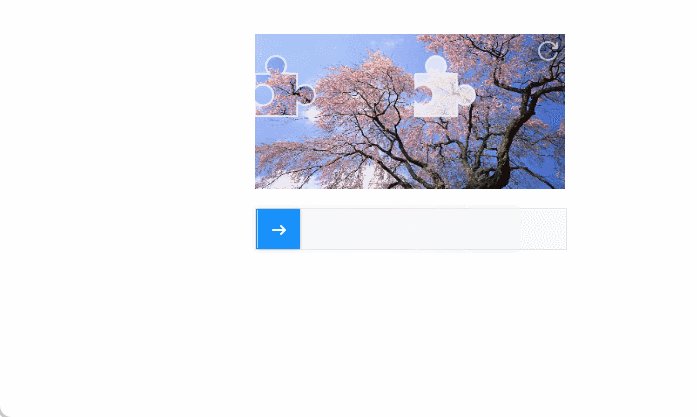
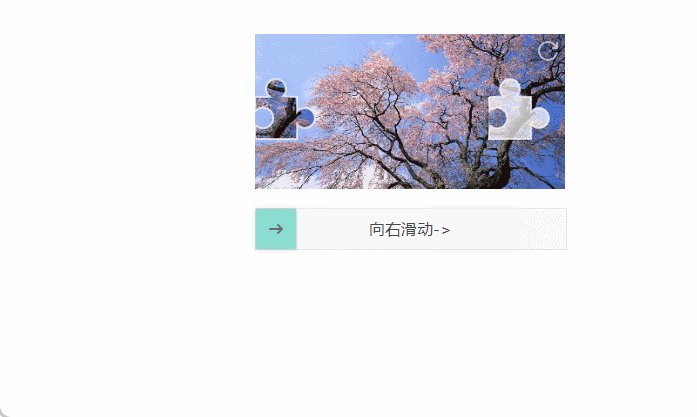
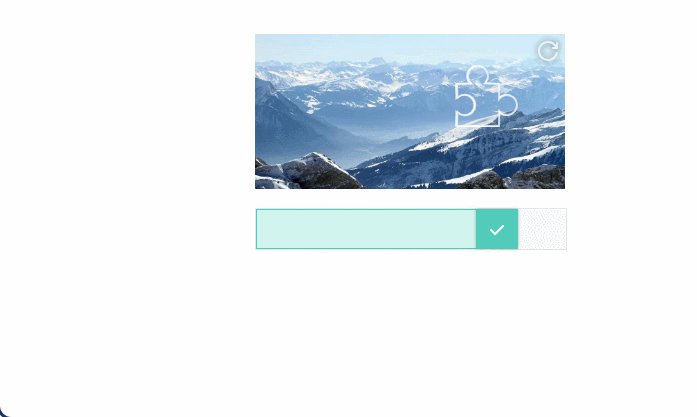
效果图:

源码地址:github文档地址: https://github.com/monoplasty/vue-monoplasty-slide-verify
使用步骤:1,安装插件:
npm install --save vue-monoplasty-slide-verify在main.js中使用一下,
import Vue from 'vue'
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);在页面中使用:
<template><!-- 滑动验证插件 SLIDEVERIFY 的使用 --><div class="divout"><slide-verify:l="42":r="10":w="310":h="155"ref="slideblock"@again="onAgain"@fulfilled="onFulfilled"@success="onSuccess"@fail="onFail"@refresh="onRefresh":slider-text="text":accuracy="accuracy":imgs="imgs"></slide-verify></div>
</template><script>
// prop参数说明
// 参数 类型 备注
// l Number 滑块边长
// r Number 滑块突出圆形半径
// w Number canvas width
// h Number canvas height
// sliderText String 滑块底部文字
// imgs Array picture array 背景图数组,默认值 []
// accuracy Number 滑动验证的误差范围,默认值 5
// show Boolean 是否显示刷新按钮,默认值 true// 回调函数
// 回调函数 备注
// success success callback(返回时间参数,单位为毫秒)
// fail fail callback
// refresh 点击刷新按钮后的回调函数
// again 检测到非人为操作滑动时触发的回调函数
// fulfilled 刷新成功之后的回调函数
export default {data() {return {text: "向右滑动->", // 设置滑块文字// 精确度小,可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5accuracy: 2,imgs: ["https://img1.baidu.com/it/u=1890390320,3399874998&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800","https://img1.baidu.com/it/u=1546227440,2897989905&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500","https://lmg.jj20.com/up/allimg/1113/052420110515/200524110515-1-1200.jpg","https://lmg.jj20.com/up/allimg/1114/0G020114924/200G0114924-11-1200.jpg",],};},methods: {// 验证通过onSuccess(times) {console.log("验证通过,耗时 " + times + "毫秒");},// 验证失败onFail() {console.log("验证不通过");},// 滑块上的刷新onRefresh() {console.log("点击了刷新小图标");},// 刷新后执行的回调函数onFulfilled() {console.log("刷新成功啦!");},// 检测是否人为操作onAgain() {console.log("检测到非人为操作的哦!");this.msg = "try again";// 刷新this.$refs.slideblock.reset();},// 重置刷新handleClick() {this.$refs.slideblock.reset();},},
};
</script>
<style scoped>
</style>
prop参数说明
参数 类型 备注
l Number 滑块边长
r Number 滑块突出圆形半径
w Number canvas width
h Number canvas height
sliderText String 滑块底部文字
imgs Array picture array 背景图数组,默认值 []
accuracy Number 滑动验证的误差范围,默认值 5
show Boolean 是否显示刷新按钮,默认值 true
回调函数
回调函数 备注
success success callback(返回时间参数,单位为毫秒)
fail fail callback
refresh 点击刷新按钮后的回调函数
again 检测到非人为操作滑动时触发的回调函数
fulfilled 刷新成功之后的回调函数
