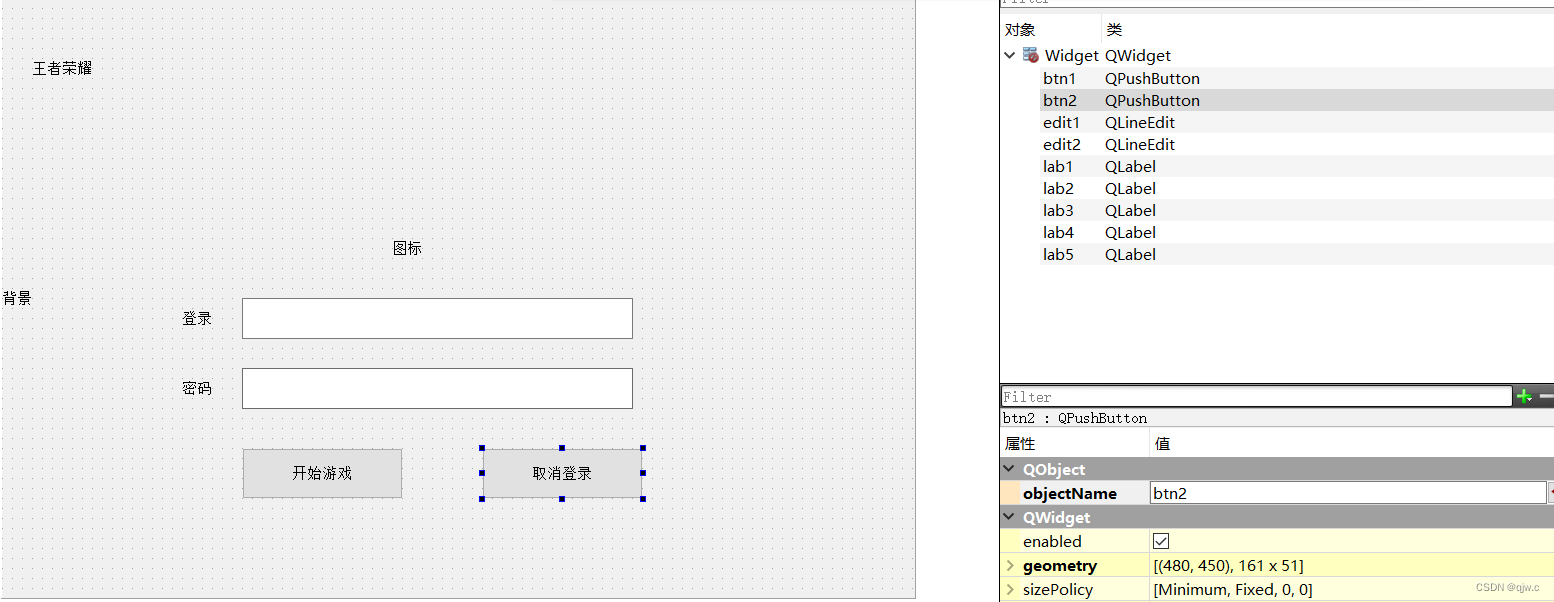
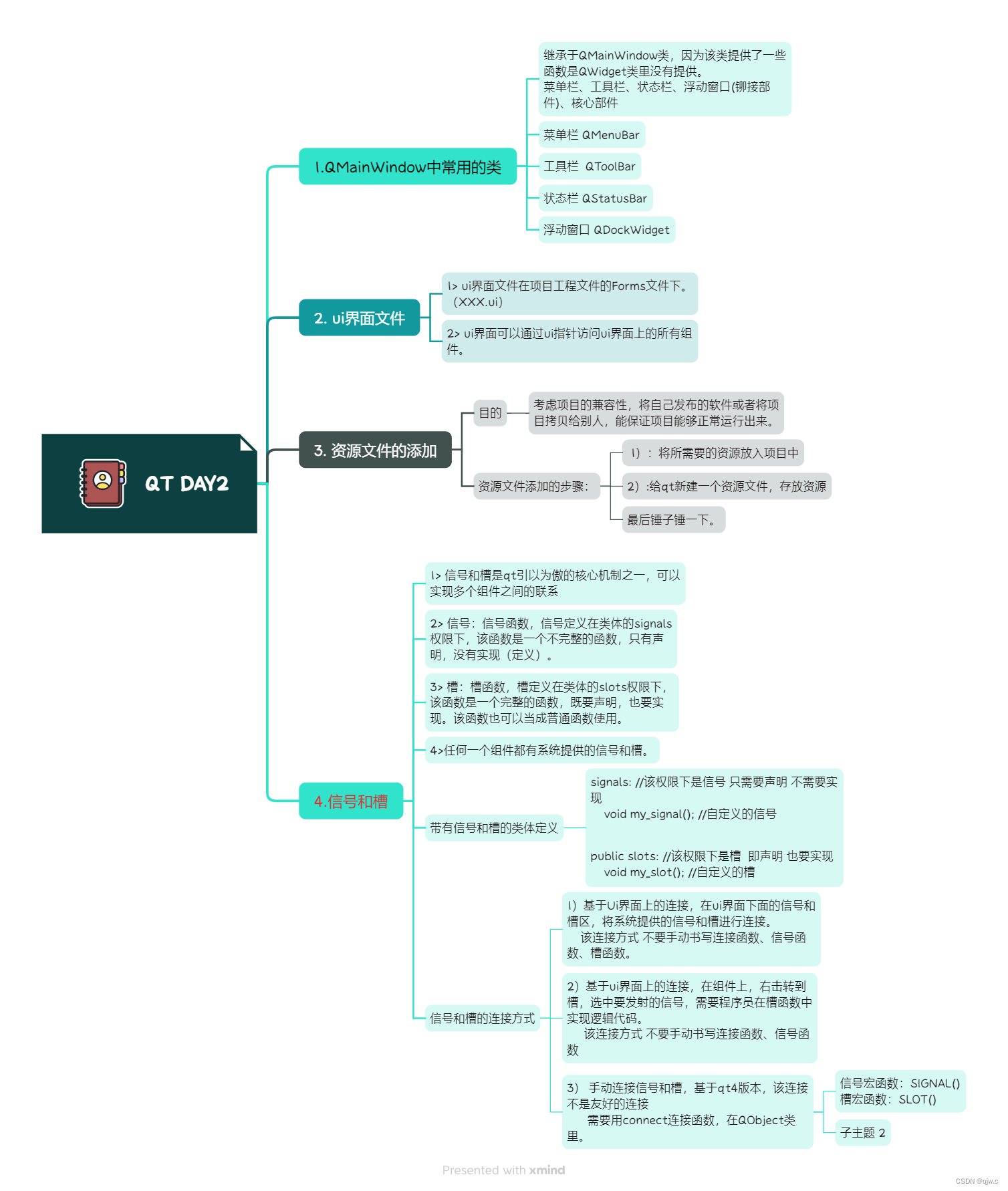
12.8 作业 C++
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
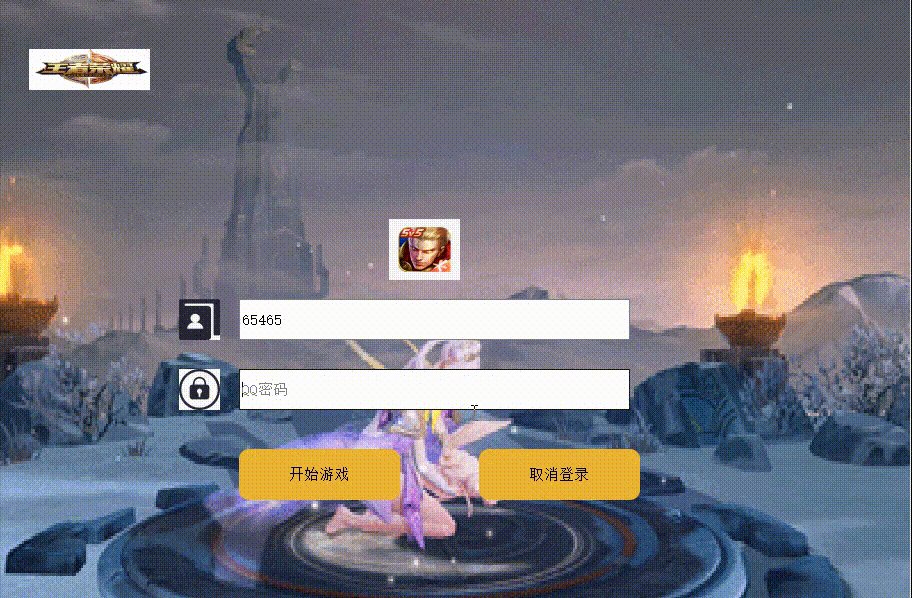
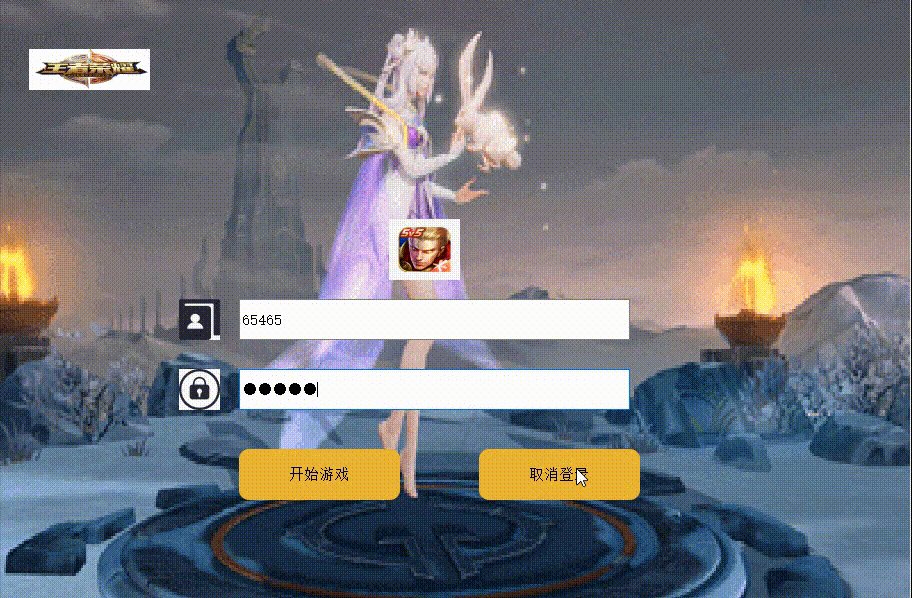
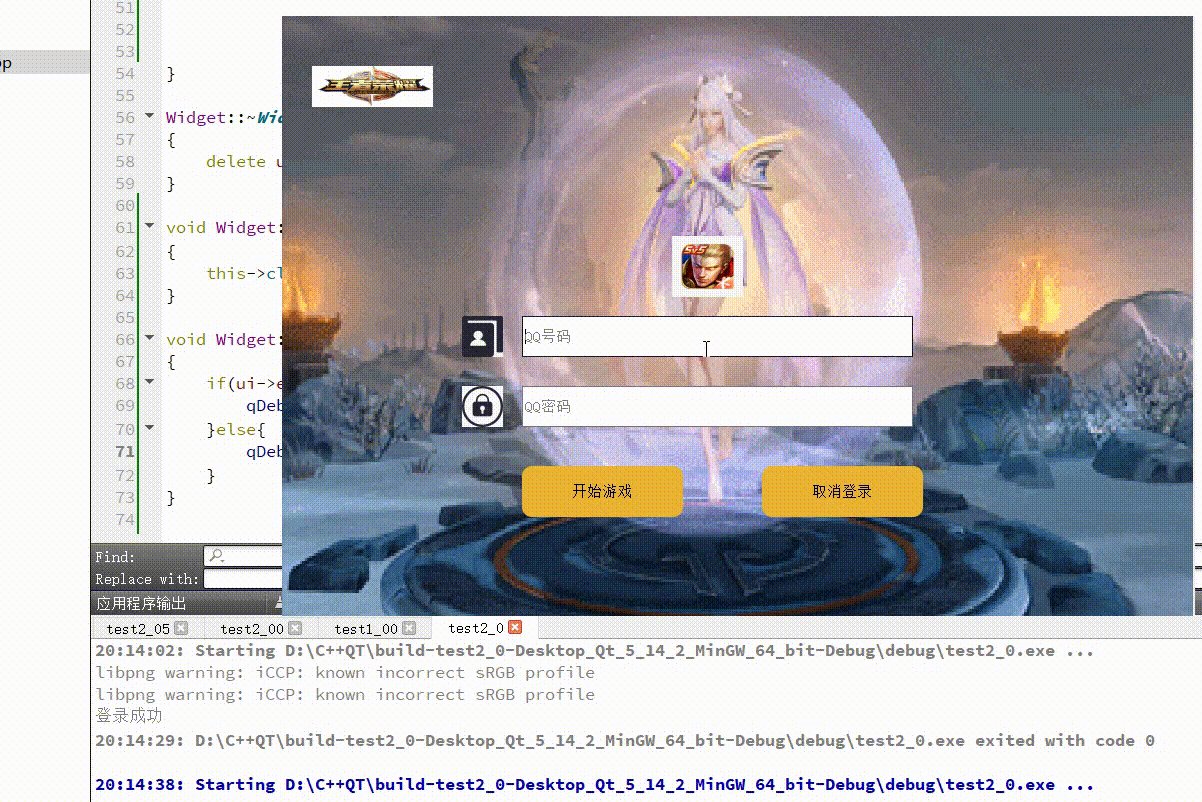
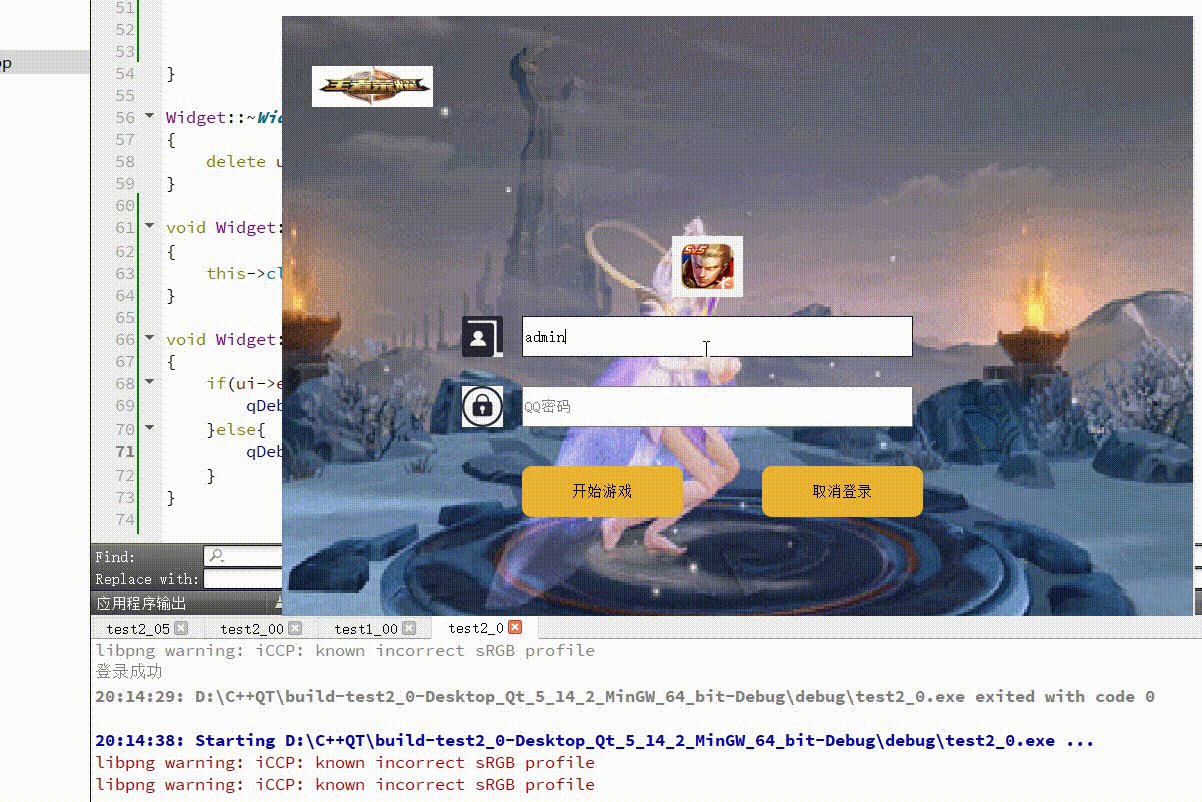
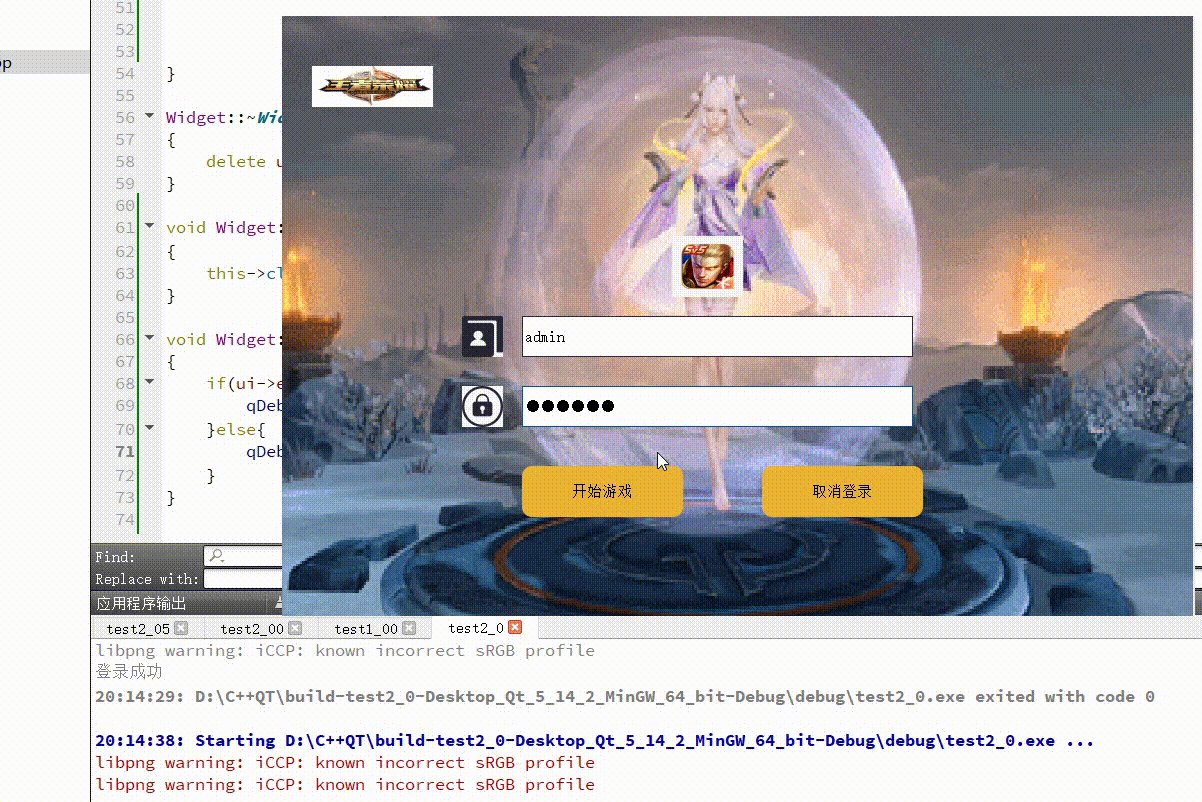
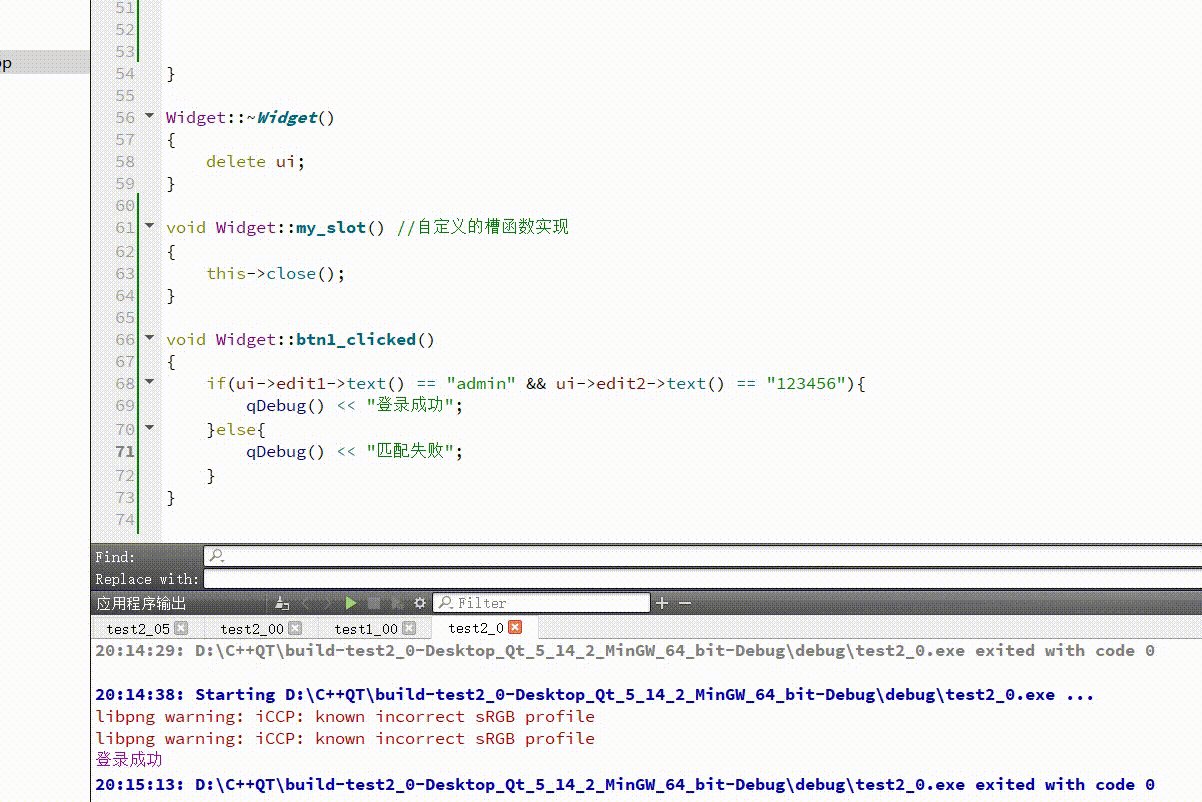
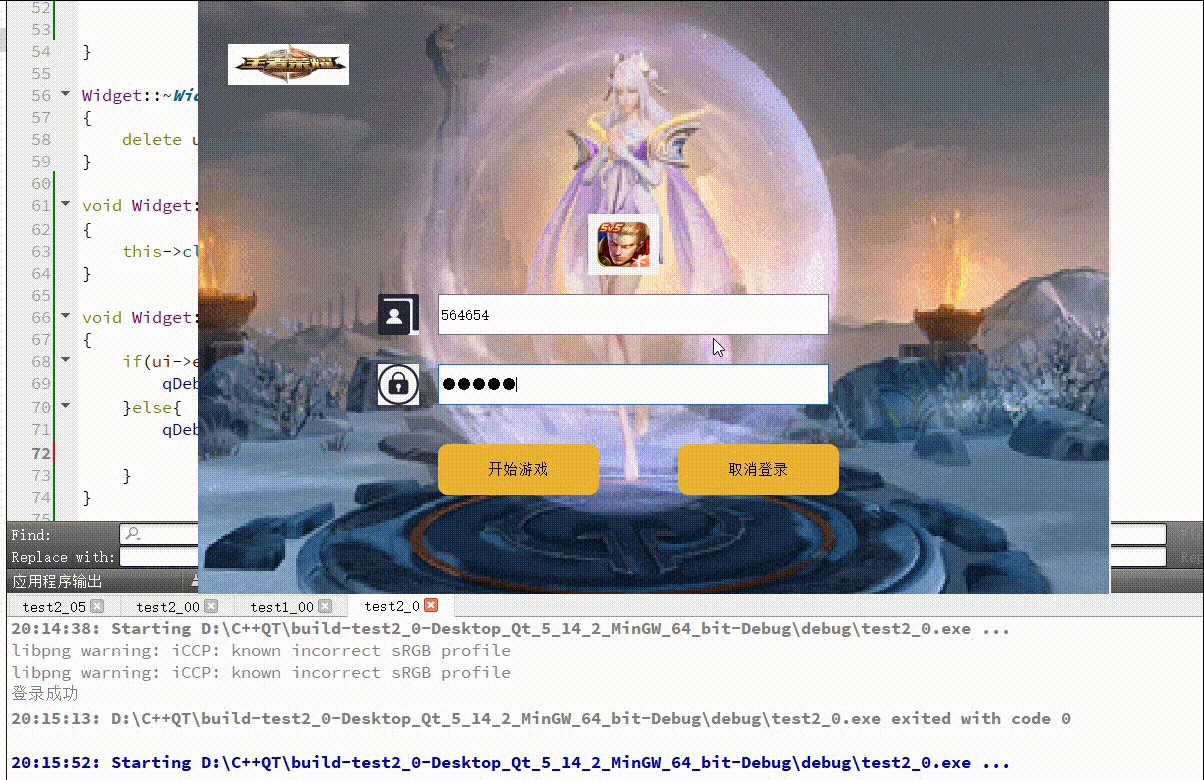
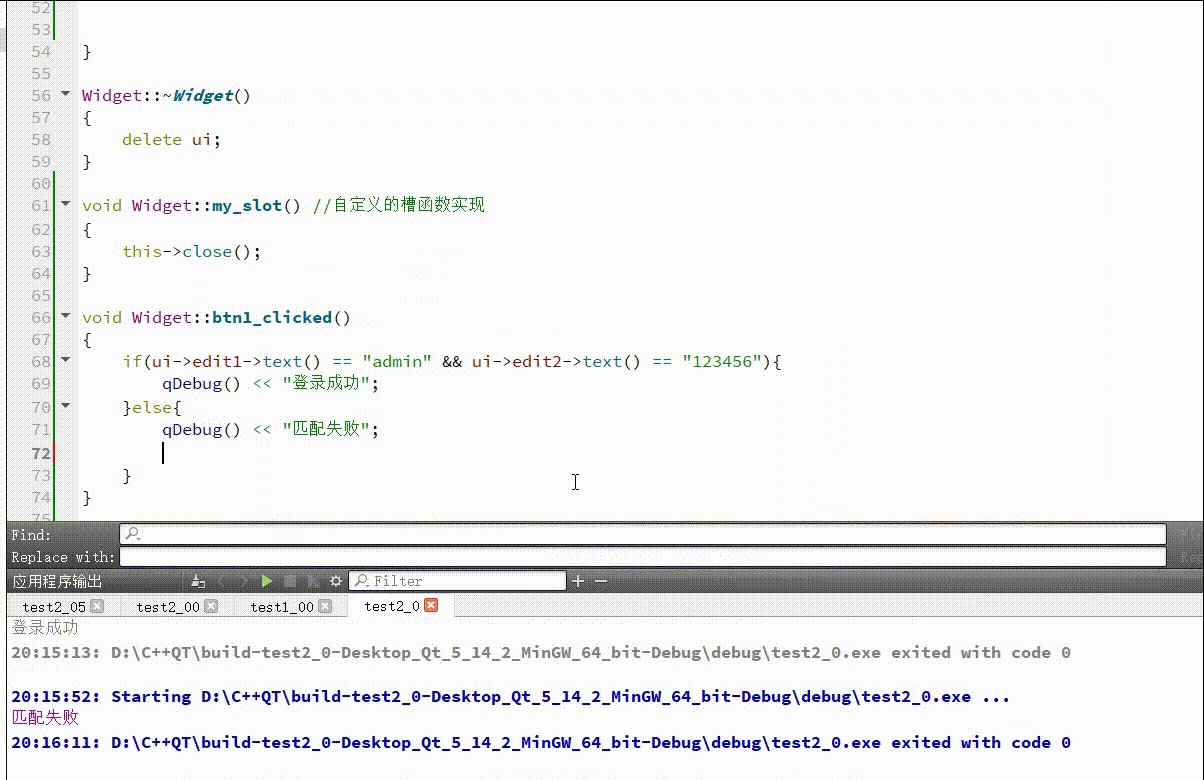
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
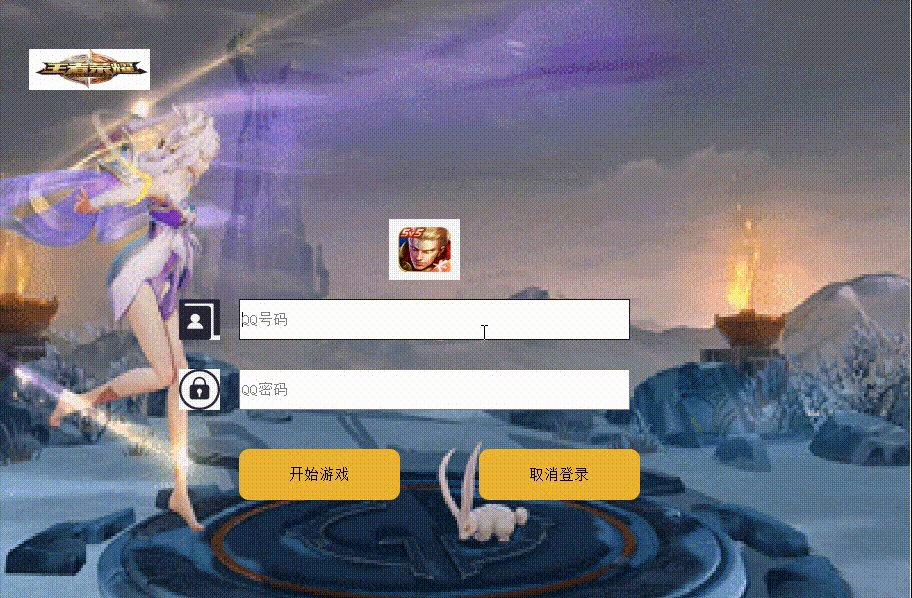
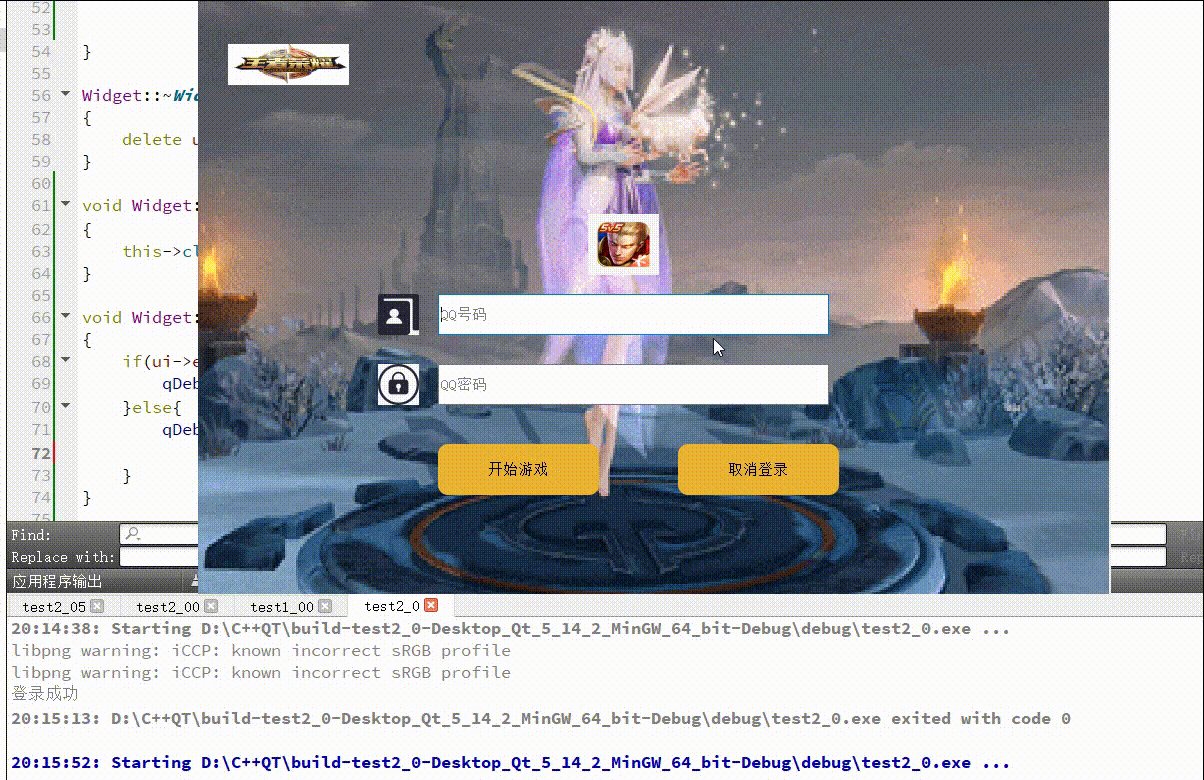
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);//*******标签相关设置********ui->lab1->setStyleSheet("background-color:rgb(178,191,229)"); //标签背景颜色//动图类 接收动图QMovie *mv = new QMovie(":/pictrue/R-B.gif");//将动图放入label中ui->lab1->setMovie(mv);//让动图动起来mv->start();//自适应lablui->lab1->setScaledContents(true);ui->lab2->setPixmap(QPixmap(":/pictrue/R-D.png")); //将标签图放入ui->lab2->setScaledContents(true); //自适应lab2ui->lab3->setPixmap(QPixmap(":/pictrue/userName.jpg"));ui->lab3->setScaledContents(true); //自适应lab3ui->lab4->setPixmap(QPixmap(":/pictrue/passwd.jpg"));ui->lab4->setScaledContents(true); //自适应lab4ui->lab5->setPixmap(QPixmap(":/pictrue/R-C.png"));ui->lab5->setScaledContents(true);//*******标签相关设置********ui->edit1->setPlaceholderText("QQ号码"); //占位ui->edit2->setPlaceholderText("QQ密码"); //占位ui->edit2->setEchoMode(QLineEdit::Password); //设置显示//*******按钮相关设置********ui->btn1->setStyleSheet("background-color:rgb(235,180,50);border-radius:10px"); //设置颜色和弧度ui->btn2->setStyleSheet("background-color:rgb(235,180,50);border-radius:10px"); //设置颜色和弧度//手动连接信号和自定义的槽函数 基于qt4版的连接 该连接是不友好的连接connect(ui->btn2,SIGNAL(clicked()),this,SLOT(my_slot()));//手动连接信号和自定义的槽函数 基于qt5版的连接 该连接是友好的连接connect(ui->btn1, &QPushButton::clicked, this, &Widget::btn1_clicked);}Widget::~Widget()
{delete ui;
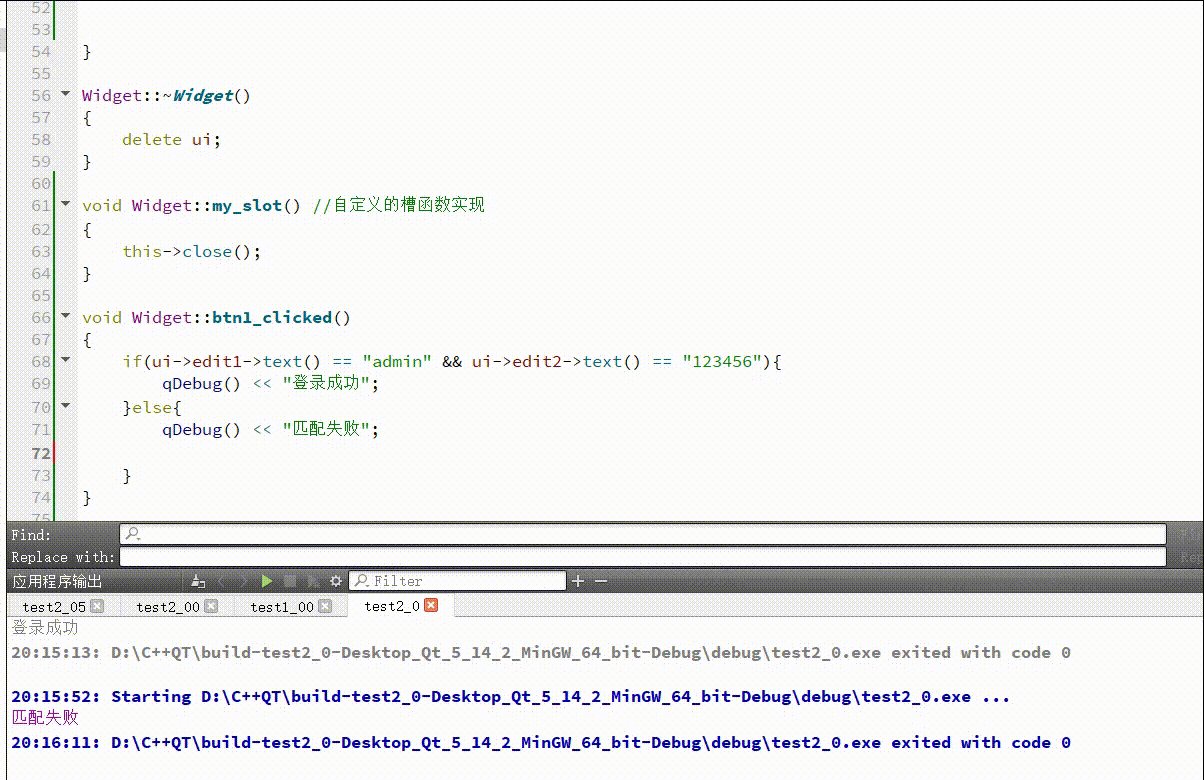
}void Widget::my_slot() //自定义的槽函数实现
{this->close();
}void Widget::btn1_clicked()
{if(ui->edit1->text() == "admin" && ui->edit2->text() == "123456"){qDebug() << "登录成功";}else{qDebug() << "匹配失败";}
}
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QWidget>
#include <QIcon> //图标类
#include <QLabel> //标签类
#include <QLineEdit> //行编辑类
#include <QMovie> //动图类
#include <QPushButton> //按钮类
#include <QDebug> //输出;类QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();public slots:void my_slot(); //自定义的槽private slots: //该权限下也是槽void btn1_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H