Java+Swing: 主界面组件布局 整理9
说明:这篇博客是在上一篇的基础上的,因为上一篇已经将界面的框架搭好了,这篇主要是将里面的组件完善。
分为三个部分,北边的组件、中间的组件、南边的组件
// 放置北边的组件layoutNorth(contentPane);// 放置中间的 JtablelayoutCenter(contentPane);// 放置南边的组件layoutSouth(contentPane);首先北边和南边的组件比较简单,就是一些按钮和输入框
1. 北边
// 北边的面板JPanel northPanel = new JPanel(new FlowLayout(FlowLayout.LEFT));JButton addButton = new JButton("添加");JButton updateButton = new JButton("修改");JButton deleteButton = new JButton("删除");JTextField searchTxt = new JTextField(15);JButton queryButton = new JButton("查询"); private void layoutNorth(Container contentPane) {northPanel.add(addButton);northPanel.add(updateButton);northPanel.add(deleteButton);northPanel.add(searchTxt);northPanel.add(queryButton);contentPane.add(northPanel, BorderLayout.NORTH);}2. 南边
// 南边的面板JPanel southPanel = new JPanel(new FlowLayout(FlowLayout.RIGHT));JButton preButton = new JButton("上一页");JButton nextButton = new JButton("下一页");
private void layoutSouth(Container contentPane) {southPanel.add(preButton);southPanel.add(nextButton);contentPane.add(southPanel, BorderLayout.SOUTH);}3. 中间的jtable
首先要知道使用JTable, 就需要有tableModel, 然后表格的样式和渲染方式也都是需要设置的, 所以需要定义另外三个类。
(1)MainViewTableModel
public class MainViewTableModel extends DefaultTableModel {static Vector<String> column = new Vector<>();static {column.addElement("编号");column.addElement("姓名");column.addElement("学号");column.addElement("家乡");column.addElement("语文");column.addElement("数学");column.addElement("英语");column.addElement("总分");}public MainViewTableModel() {super(null, column);}private static MainViewTableModel mainViewTableModel = new MainViewTableModel(); // 饿汉式public static MainViewTableModel assembleModel(Vector<Vector<Object>> data){ // 组装数据 -> 肯定有返回对象,即要设置返回类型mainViewTableModel.setDataVector(data,column);return mainViewTableModel;}@Overridepublic boolean isCellEditable(int row, int column) {return false;}// 添加get方法 获取列名public static Vector<String> getColumn() {return column;}
}(2)MainViewTable
public class MainViewTable extends JTable {public MainViewTable() {// 设置表头的样式JTableHeader tableHeader = getTableHeader();tableHeader.setFont(new Font("微软雅黑", Font.BOLD, 18));tableHeader.setForeground(Color.red);// 设置表格体的样式setFont(new Font("微软雅黑", Font.PLAIN, 14));setForeground(Color.black);setGridColor(Color.black); // 设置表格线颜色setRowHeight(30); // 设置行高// 设置多行选择getSelectionModel().setSelectionMode(ListSelectionModel.MULTIPLE_INTERVAL_SELECTION);}public void renderRule() {//设置表格列的渲染方式Vector<String> column = MainViewTableModel.getColumn();MainViewCellRender mainViewCellRender = new MainViewCellRender();for (int i=0; i<column.size(); i++) {TableColumn c = getColumn(column.get(i));c.setCellRenderer(mainViewCellRender);if (i == 0) {c.setPreferredWidth(10);c.setResizable(false);}}}
}
(3)在MainViewTable中使用的MainViewCellRender(),需要在这边创建
public class MainViewCellRender extends DefaultTableCellRenderer {// 在每一行每一列显示之前都会调用@Overridepublic Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {if (row % 2 == 0 ) {setBackground(Color.LIGHT_GRAY);} else {setBackground(Color.WHITE);}setHorizontalAlignment(DefaultTableCellRenderer.CENTER); // 设置水平居中return super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);}
}(4)在主函数中
MainViewTable mainViewTable = new MainViewTable(); // 首先实例化对象private void layoutCenter(Container contentPane) {// 测试数据Vector<Vector<Object>> data = new Vector<>();Vector<Object> rowVector1 = new Vector<>();rowVector1.addElement("1");rowVector1.addElement("张三");rowVector1.addElement("2112001136");rowVector1.addElement("江苏");rowVector1.addElement("89");rowVector1.addElement("92");rowVector1.addElement("80");rowVector1.addElement("261");Vector<Object> rowVector2 = new Vector<>();rowVector2.addElement("2");rowVector2.addElement("李四");rowVector2.addElement("2112001137");rowVector2.addElement("北京");rowVector2.addElement("89");rowVector2.addElement("92");rowVector2.addElement("85");rowVector2.addElement("266");data.addElement(rowVector1);data.addElement(rowVector2);MainViewTableModel mainViewTableModel = MainViewTableModel.assembleModel(data);mainViewTable.setModel(mainViewTableModel);mainViewTable.renderRule();JScrollPane jScrollPane = new JScrollPane(mainViewTable);contentPane.add(jScrollPane, BorderLayout.CENTER);}
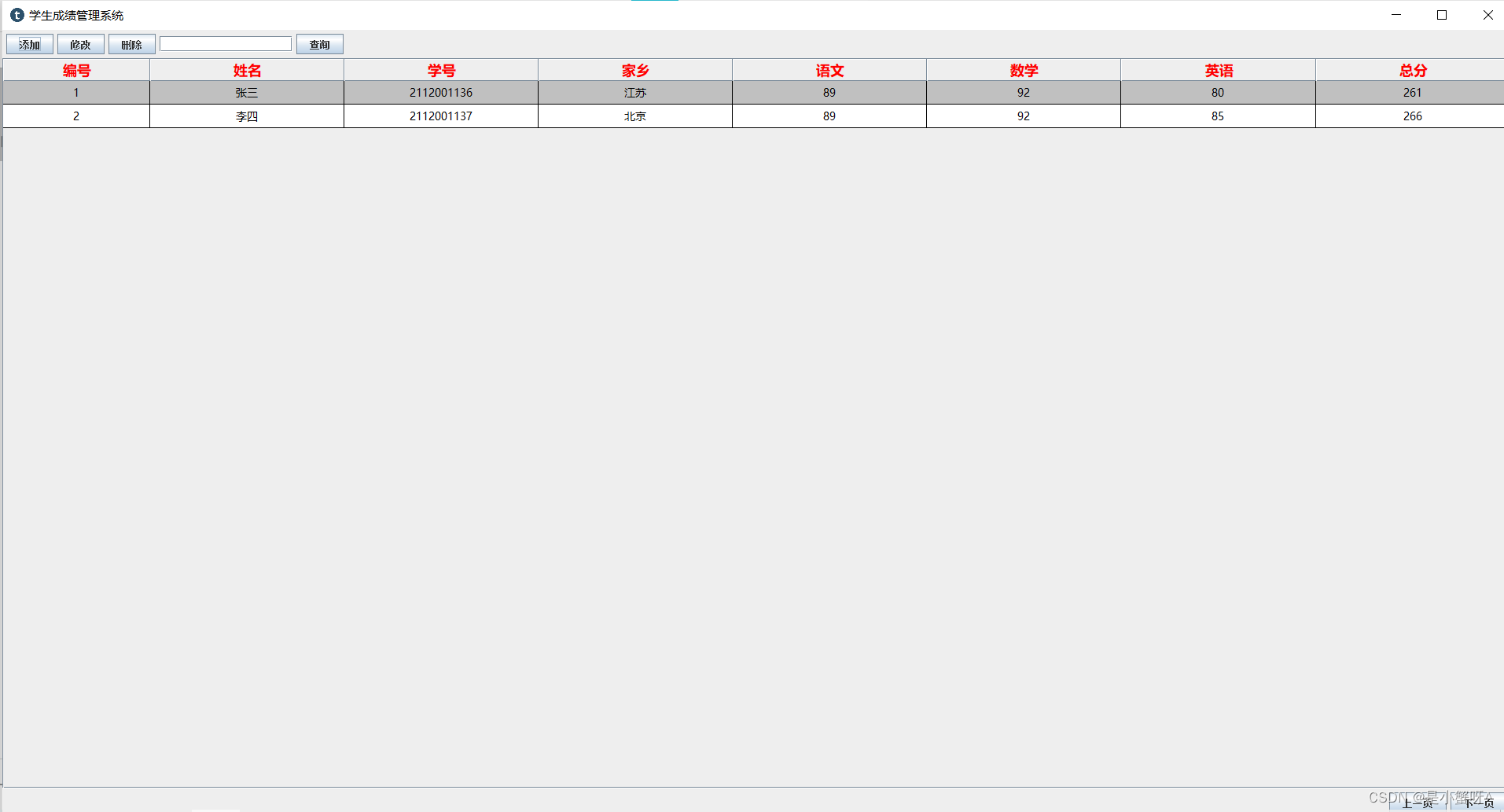
4. 运行结果