微信小程序 js中写一个px单位转rpx单位的函数
大家写东西自然还是会比较喜欢用rpx 但是 事实证明 在js中 还是px好用 因为很多单位交互的函数还是只返回px单位的
理论上将 750 rpx 是整个屏幕的宽度
那么 我们可以这样写一个函数
pxToRpx(px) {//获取整个屏幕的宽度单位 pxlet screenWidth = wx.getSystemInfoSync().screenWidth//用整个屏幕的px单位 除以 750let ratio = 750 / screenWidth//用px单位除以 屏幕比return (px * ratio)
}
这里 我们看看效果
wxml
<view ><view id = "dom"></view>
</view>
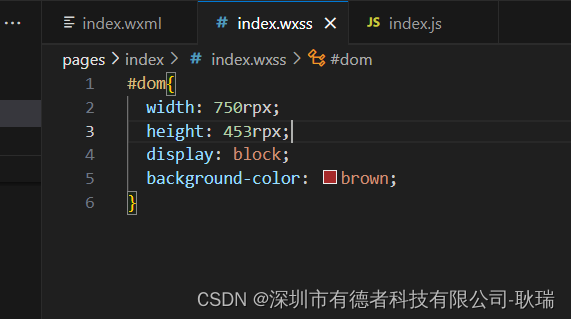
wxss
#dom{width: 750rpx;height: 300rpx;display: block;background-color: brown;
}
js
Page({data: {},onLoad: function () {const query = wx.createSelectorQuery()query.select('#dom').boundingClientRect()query.exec((res) => {console.log(this.pxToRpx(res[0].height))});},pxToRpx(px) {//获取整个屏幕的宽度单位 pxlet screenWidth = wx.getSystemInfoSync().screenWidth//用整个屏幕的px单位 除以 750let ratio = 750 / screenWidth//用px单位除以 屏幕比return (px * ratio)}
});
这里 我们用wxss 设置元素高度为 300rpx 然后 我们js获取px单位 高度
然后用我们刚刚写的函数转rpx
控制台输出如下

但是这里我试过 很多单位会有一些偏差
例如 这里我们改成 453

控制台输出就不太准了

我试过一些 大差不差 一般差距就是2左右 如果对精度要求不是特别高可以考虑
但 比较是利用屏幕宽度参与的计算 有偏差确实也没办法
个人建议还是直接用px去算确实也不错的
