上传文件夹里面的文件后,按树结构的table表格展示
1. 先处理最简单的
原始数据大概是这样:
let fileArr = [{progress: 100,status: '成功',type: '通号',webkitRelativePath: "六捷数据2023-05-04 163909/G163/Abis口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.0740—2018-01-24 180347.9070).xls"},{progress: 100,status: '成功',type: '通号',webkitRelativePath: "六捷数据2023-05-04 163909/G163/A口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.4760—2018-01-24 180346.8490).xls"},{progress: 100,status: '成功',type: '六捷',webkitRelativePath:'六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/PRI接口/PRI 信令(14985174166).xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/A接口/A 呼叫记录.xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/Abis接口/Abis 信令(14985174166).xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/Abis接口/Abis 呼叫记录.xlsx'},{progress: 100,status: '成功',type: '无',webkitRelativePath: '六捷数据2023-05-04 163909/dahhdahadab.xls'}]处理方法:
let oraginArr = fileArr.map(v => ({ path: v.webkitRelativePath.split("/"), type: v.type, status: v.status, progress: v.progress}))function genDirTree(arr){let result = []if(arr.length === 0) return []let treeRoots =[...new Set(arr.map(v => v.path[0])) ]if(treeRoots.length === 0) returntreeRoots.map((v, i) =>{let temp = {name: v}let children = []arr.map((value, j) => {if(value.path && value.path[0] === v){let tempV = [...value.path]tempV.shift()if(tempV.length>0){children.push({ path: tempV, status: value.status, type: value.type, progress:value.progress})}temp.status = value.statustemp.type = value.typetemp.progress = value.progress}})if(children.length > 0){temp.children = genDirTree(children)}result.push(temp)} ) return result
}
genDirTree(oraginArr)
console.log('genDirTree:', genDirTree(oraginArr))打印结果:

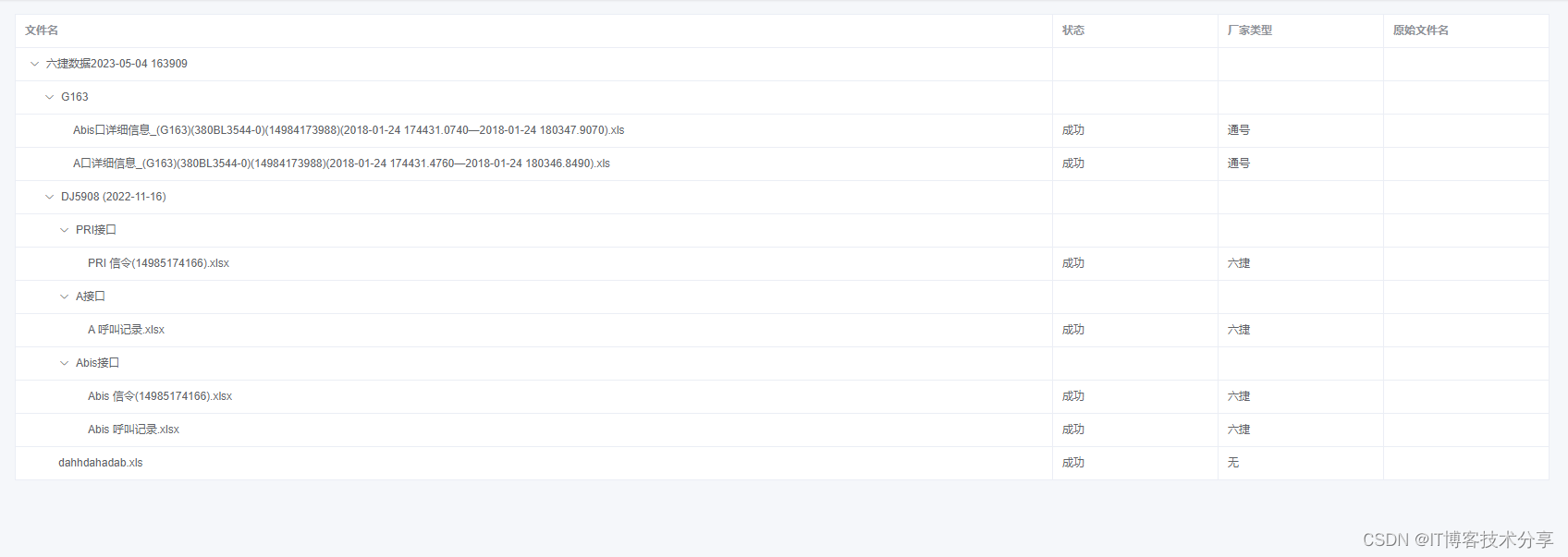
效果图展示:

全部代码如下:
<template><div><el-table:data="tableData"style="width: 100%;margin-bottom: 20px;"row-key="name"borderdefault-expand-all:tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-column prop="name" label="文件名" min-width="500"></el-table-column><el-table-column prop="status" label="状态"></el-table-column><el-table-column prop="type" label="厂家类型"></el-table-column><el-table-column prop="webkitRelativePath" label="原始文件名"></el-table-column></el-table></div>
</template><script>
export default {data () {return {tableData: [],fileArr: [{progress: 100,status: '成功',type: '通号',webkitRelativePath: "六捷数据2023-05-04 163909/G163/Abis口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.0740—2018-01-24 180347.9070).xls"},{progress: 100,status: '成功',type: '通号',webkitRelativePath: "六捷数据2023-05-04 163909/G163/A口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.4760—2018-01-24 180346.8490).xls"},{progress: 100,status: '成功',type: '六捷',webkitRelativePath:'六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/PRI接口/PRI 信令(14985174166).xlsx'},{id: 226,progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/A接口/A 呼叫记录.xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/Abis接口/Abis 信令(14985174166).xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/Abis接口/Abis 呼叫记录.xlsx'},{progress: 100,status: '成功',type: '无',webkitRelativePath: '六捷数据2023-05-04 163909/dahhdahadab.xls'}]}},methods: {genDirTree(arr) {let result = []if (arr.length === 0) return []let treeRoots = [...new Set(arr.map(v => v.path[0]))]if (treeRoots.length === 0) returntreeRoots.map((v, i) =>{let temp = {name: v}let children = []arr.map((value, j) => {if (value.path && value.path[0] === v) { let tempV = [...value.path]tempV.shift()if (tempV.length > 0) {children.push({ path: tempV, status: value.status, type: value.type, progress: value.progress})} else {// 最后文件一层 push 其他变量temp.status = value.statustemp.type = value.typetemp.progress = value.progress}}})if (children.length > 0) {temp.children = this.genDirTree(children)}result.push(temp)}) return result}},created() {let oraginArr = this.fileArr.map(v => ({ path: v.webkitRelativePath.split("/"), type: v.type, status: v.status, progress: v.progress}))console.log('oraginArr:', oraginArr)console.log('genDirTree:', this.genDirTree(oraginArr))this.tableData = this.genDirTree(oraginArr)},mounted() {}
}
</script>
