Vue 前端项目使用alibaba矢量库svg图标
Vue 前端项目使用alibaba矢量库svg图标
这里主要是记录 vue项目中使用阿里矢量库图标的操作流程,方便以后查阅!!!
一、简介
iconfont 是由阿里巴巴体验团队打造的,一款设计和前端开发的便捷工具.拥有着很强大且图标内容很丰富的矢量图标库,同时提供自定义图标,图标上传已经下载功能.目前有着70多万个图标
阿里矢量库图标地址
https://www.iconfont.cn/?spm=a313x.search_index.i3.2.34333a81z5z5IO
二、使用步骤详解
(一)选择多个图标到购物车中
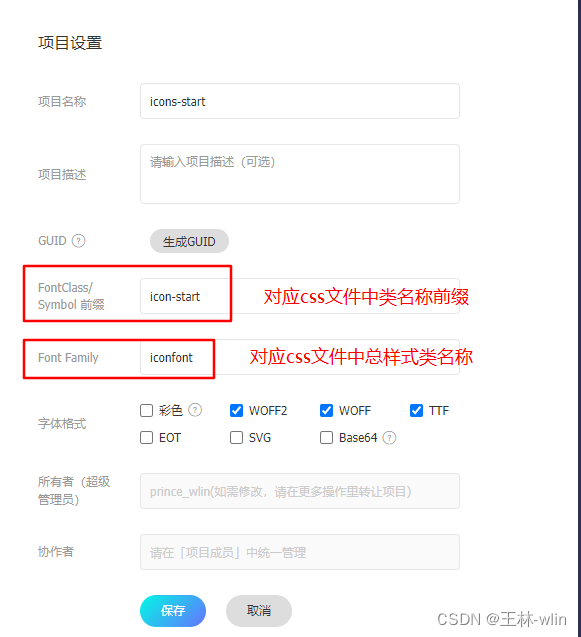
(二)将购物车中图标(可以将多个同类型图标)添加至项目中,然后更改项目名称

(三)将项目下载到本地,解压并放到前端项目文件夹中

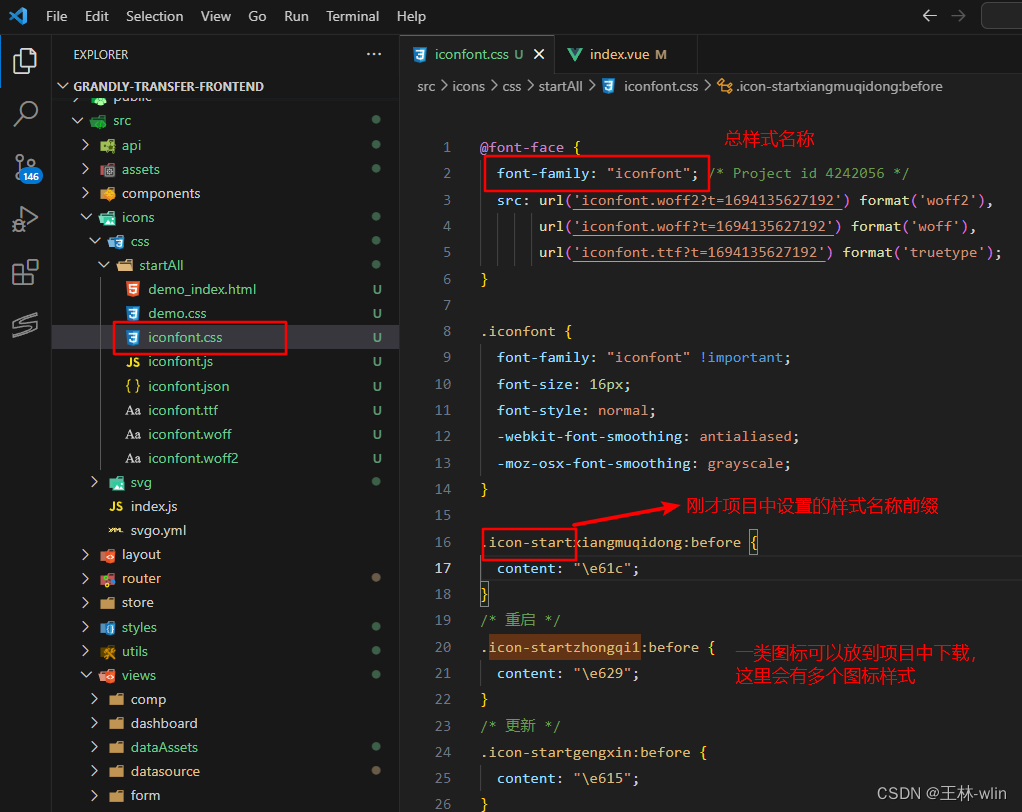
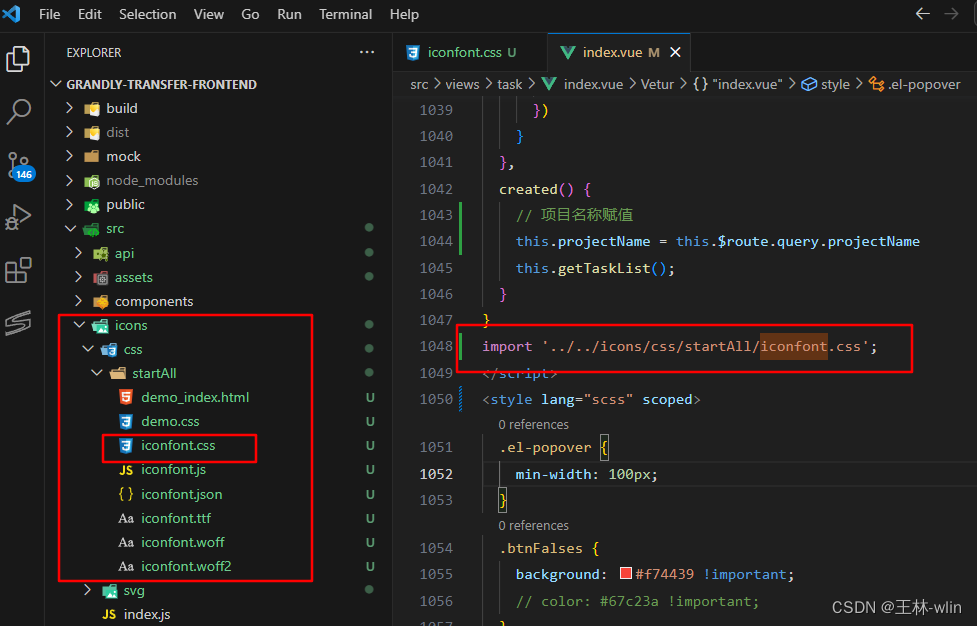
(四)页面引入css文件

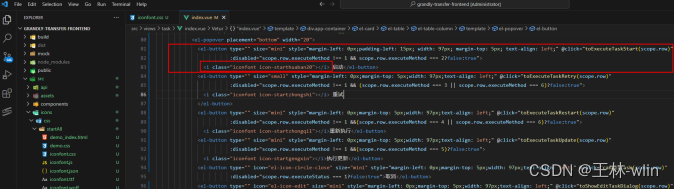
(五)页面中使用,按钮中使用图标

(六)效果展示

关注林哥,持续更新哦!!!★,°:.☆( ̄▽ ̄)/$:.°★ 。
