three.js(九):内置的路径合成几何体
路径合成几何体
- TubeGeometry 管道
- LatheGeometry 车削
- ExtrudeGeometry 挤压
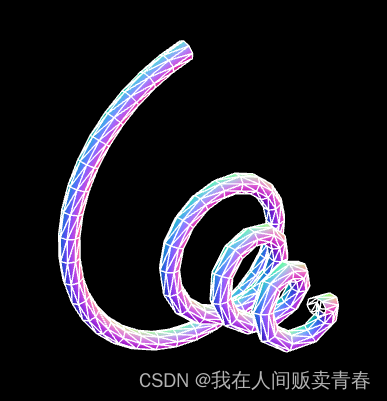
TubeGeometry 管道
TubeGeometry(path : Curve, tubularSegments : Integer, radius : Float, radialSegments : Integer, closed : Boolean)- path — Curve - 一个由基类Curve继承而来的3D路径。 Default is a quadratic bezier curve.
- tubularSegments — Integer - 组成这一管道的分段数,默认值为64。
- radius — Float - 管道的半径,默认值为1。
- radialSegments — Integer - 管道横截面的分段数目,默认值为8。
- closed — Boolean 管道的两端是否闭合,默认值为false。
class CustomSinCurve extends Curve<Vector3> {constructor() {super();}getPoint(t: number, optionalTarget: Vector3 = new Vector3()) {const tx = t;const ty = Math.cos(8 * Math.PI * t) / 8;const tz = Math.sin(8 * Math.PI * t) / 8;return optionalTarget.set(tx, ty, tz);}
}
const path = new CustomSinCurve();
const geometry = new TubeGeometry(path, 64, 0.05, 8);

LatheGeometry 车削
LatheGeometry(points : Array, segments : Integer, phiStart : Float, phiLength : Float)- points — 一个Vector2对象数组。每个点的X坐标必须大于0。
- segments — 要生成的车削几何体圆周分段的数量,默认值是12。
- phiStart — 以弧度表示的起始角度,默认值为0。
- phiLength — 车削部分的弧度(0-2PI)范围,2PI将是一个完全闭合的、完整的车削几何体,小于2PI是部分的车削。默认值是2PI。
const points = [];
for (let i = 0; i < 1; i += 0.1) {const x = (Math.sin(i * Math.PI * 1.8 + 3) + 1) / 5 + 0.02;points.push(new Vector2(x, i));
}
const geometry = new LatheGeometry(points);

ExtrudeGeometry 挤压
-
ExtrudeGeometry(shapes : Array, options : Object)- shapes — 形状或者一个包含形状的数组。
- options — 一个包含有下列参数的对象:
- steps — int,用于沿着挤出样条的深度细分的点的数量,默认值为1。
- depth — float,挤出的形状的深度,默认值为1。
- bevelEnabled — bool,对挤出的形状应用是否斜角,默认值为true。
- bevelThickness — float,设置原始形状上斜角的厚度。默认值为0.2。
- bevelSize — float。斜角与原始形状轮廓之间的延伸距离,默认值为bevelThickness-0.1。
- bevelOffset — float. Distance from the shape outline that the bevel starts. Default is 0.
- bevelSegments — int。斜角的分段层数,默认值为3。
- extrudePath — THREE.Curve对象。一条沿着被挤出形状的三维样条线。Bevels not supported for path extrusion.
- UVGenerator — Object。提供了UV生成器函数的对象。
-
该对象可以将一个二维形状挤成一个三维几何体。
-
当使用这个几何体创建Mesh的时候,如果希望分别对它的表面和它挤出的侧面使用单独的材质,你以使用一个材质数组。 第一个材质将用于其表面;第二个材质则将用于其挤压出的侧面。
const shape = new Shape();
shape.moveTo(0, 0);
shape.lineTo(0, 1);
shape.lineTo(1, 1);
shape.lineTo(1, 0);
shape.lineTo(0, 0);const extrudeSettings = {steps: 1,depth: 1,bevelEnabled: true,bevelThickness: 0.2,bevelSize: 0.1,bevelOffset: 0,bevelSegments: 1,
};const geometry = new ExtrudeGeometry(shape, extrudeSettings);

