导入excel数据给前端Echarts实现中国地图-类似热力图可视化
导入excel数据给前端Echarts实现中国地图-类似热力图可视化
程序文件:
XinqiDaily/frontUtils-showSomeDatabaseonMapAboutChina/finalproject · xin麒/XinQiUtilsOrDemo - 码云 - 开源中国 (gitee.com)
https://gitee.com/flowers-bloom-is-the-sea/XinQiUtilsOrDemo/tree/master/XinqiDaily/frontUtils-showSomeDatabaseonMapAboutChina/finalproject
视频讲解:
https://www.bilibili.com/video/BV1Uu4y1D7Ck
1、数据文件准备
首先准备一个自己的数据文件:

随便吧,我准备了2个。
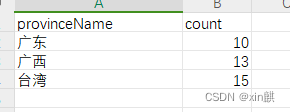
testDatabase2.xlsx这个文件是这样子的:

以上就是自己的要继续地图数据可视化的数据。
2、数据加载文件
双击打开:
startPage.html
然后来到一个页面:

这里就选择你想要进行可视化的数据文件。
3、展示可视化
这里在上一步选择要进行可视化的文件后,会自动跳到map.html文件,因为map.html就是展示可视化的。

4、工具实现的主要参考:
1.一个获取地理坐标等信息的接口
https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json
2.修改颜色的参考文档
https://www.w3schools.cn/colors/colors_hexadecimal.html
3.html5发送网络请求的参考文档
https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest/response
4.表格类数据在html5载入的具体实现发送:
https://blog.csdn.net/a872822645/article/details/85005144
5.html5中实现热力图的架构思路:
https://blog.csdn.net/qq_32532841/article/details/105859870
6.html5页面带参数跳转到另一个页面的具体取值方式
https://blog.csdn.net/qq_54223170/article/details/116601025
5、其他
数据的格式尽可能向我的看齐吧。当然了如果想试试其他格式行不行的话也可以尝试哈。
如果有用的话希望可以在B站上点赞和关注。
另外,参考内容参考了蛮多内容的,都放代码注释上面了,想要修改的颜色的步骤也放到代码注释里面了。建议结合视频讲解修改吧。
做了多久时间?实际用时也就从2023-0826-22:21~2023-0827-5:42吧。
下面整理好几个版本,算是其中完善过程中的一小部分内容吧。不太会前端,只能面向浏览器编程了,无数的参考以及无数的测试:

实际上呢2023-0826-22:21~2023-08-27:00在做可行性方案的抉择:
当时看到python可以,但是太多依赖库报错,一些是库版本太高,一些是太低,一些是没参考文献。一路报错我选择继续找可实现的方案,最后发现前端的Echarts可以尝试。后面也经过了无限的参考,许多的js文件的参差不齐,然后又去找对应得js包。
本来数据的载入是在代码里面在dataList添加数据的,但是感觉不够好,代码入侵性超级高。考虑到有些人只是想用而已的心态,于是就搞了个xlsx文件的数据载入的方式对功能进行增强。
但是最终颜色以及深浅的范围的修改也是要在代码里修改的,只能说没搭建项目吧,搭建前后端项目的话可以将颜色的设置放到数据库里面,也要有后端服务器来处理,但是搭建项目要几天,最近没太多时间,所以就不搭建项目了,或者说后续我如果还有想法那就再增强一些功能吧。
然后基本上是2023-0827-5:42的时候我就搞定了,但是还想搞一下英文版的,想要展示可视化地图时使用英文展示那些省份名称,我查了很久发现是nameMap需要设置,但是我设置了许多都没有设置成功,也浪费了很多时间,那也没什么办法了。
也许这个我做的这个工具比较简单吧,功能也没多少,比较难结合其他技术来搞一个英文版的,毕竟这个工具后端都没有,也没用vue或者说其他更好用的框架啥的。如果有时间的话,推倒重来整一个前后端项目来实现也是可以的。
先这样吧。
