uview ui 1.x ActonSheet项太多,设置滚动(亲测有效)
问题:ActionSheet滚动不了。
使用uview ui :u-action-sheet, 但是item太多,超出屏幕了, 查了一下文档,并没有设置滚动的地方。
官方文档:ActionSheet 操作菜单 | uView - 多平台快速开发的UI框架 - uni-app UI框架

解决
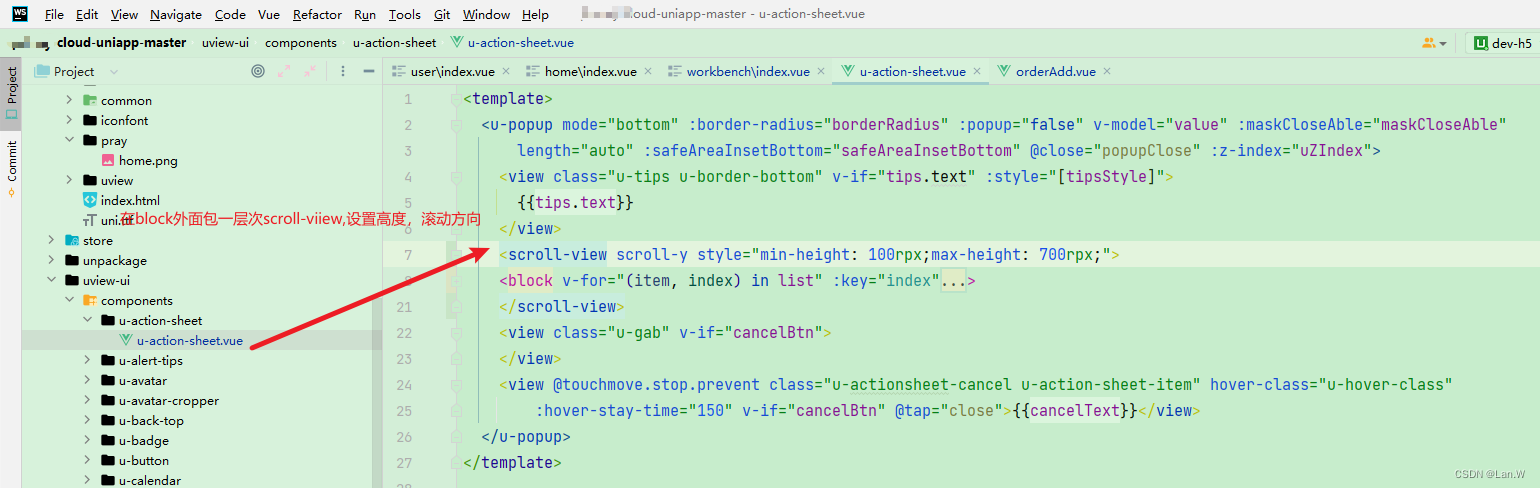
只能修改源码了,在v-for遍历外面添加一个滚动视图,即可,其他不变

<template><u-popup mode="bottom" :border-radius="borderRadius" :popup="false" v-model="value" :maskCloseAble="maskCloseAble"length="auto" :safeAreaInsetBottom="safeAreaInsetBottom" @close="popupClose" :z-index="uZIndex"><view class="u-tips u-border-bottom" v-if="tips.text" :style="[tipsStyle]">{{tips.text}}</view><scroll-view scroll-y style="min-height: 100rpx;max-height: 700rpx;"><block v-for="(item, index) in list" :key="index"><view@touchmove.stop.prevent@tap="itemClick(index)":style="[itemStyle(index)]"class="u-action-sheet-item u-line-1":class="[index < list.length - 1 ? 'u-border-bottom' : '']":hover-stay-time="150"><text>{{item.text}}</text><text class="u-action-sheet-item__subtext u-line-1" v-if="item.subText">{{item.subText}}</text></view></block></scroll-view><view class="u-gab" v-if="cancelBtn"></view><view @touchmove.stop.prevent class="u-actionsheet-cancel u-action-sheet-item" hover-class="u-hover-class":hover-stay-time="150" v-if="cancelBtn" @tap="close">{{cancelText}}</view></u-popup>
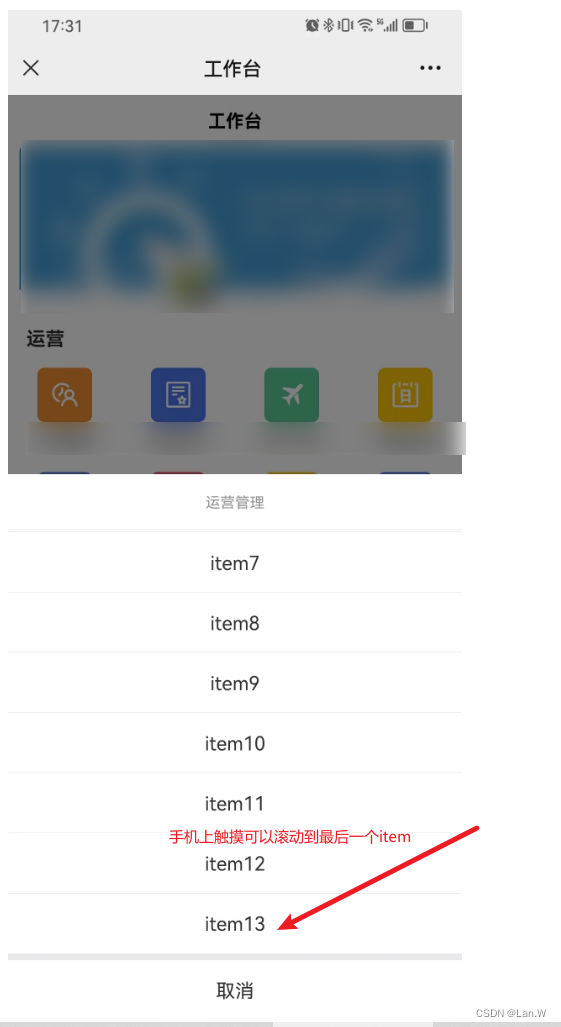
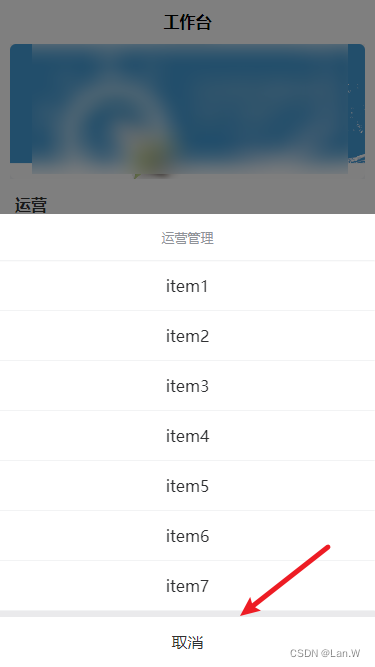
</template>效果:控制差不多半屏显示了,不超屏幕了。 在电脑上用鼠标滚轮很正常。但是在手机滚动不了。

问题2: 手机上触摸滚动不了。
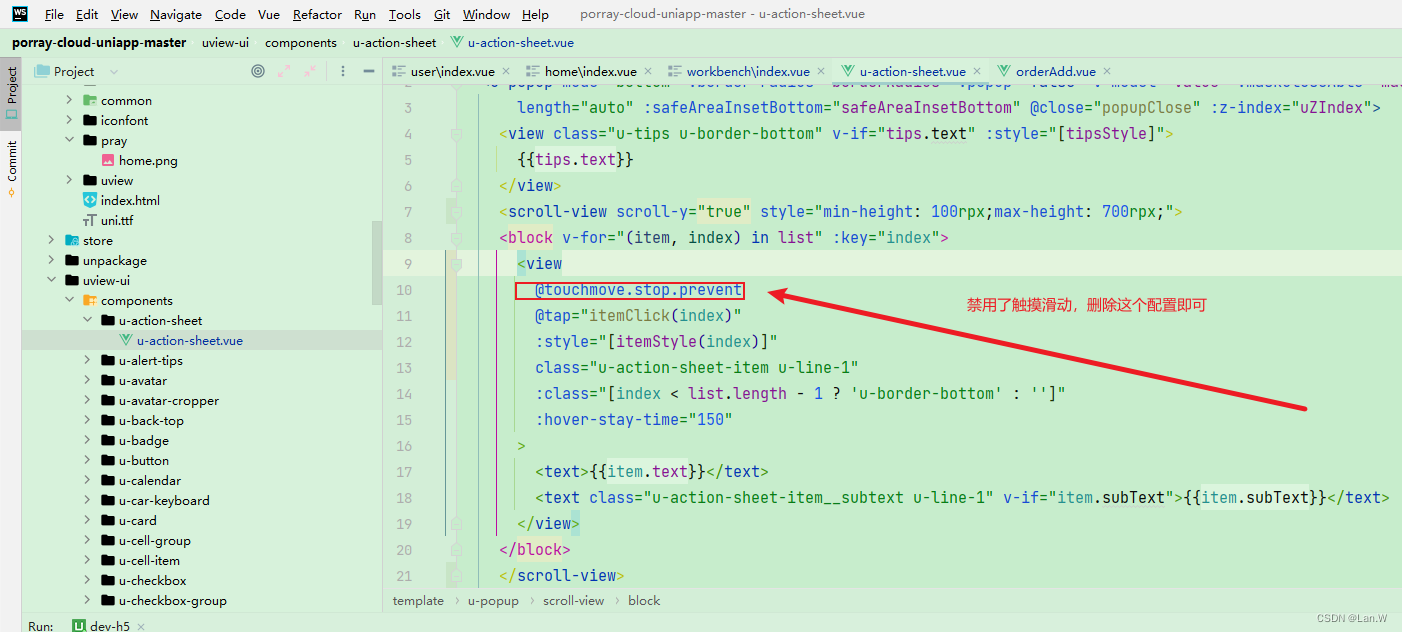
再去看源码,发现包裹着block里的view禁止触摸事件,导致滚动视图滚动不了。把@touchmove.stop.prevent删除即可

最终代码
<template><u-popup mode="bottom" :border-radius="borderRadius" :popup="false" v-model="value" :maskCloseAble="maskCloseAble"length="auto" :safeAreaInsetBottom="safeAreaInsetBottom" @close="popupClose" :z-index="uZIndex"><view class="u-tips u-border-bottom" v-if="tips.text" :style="[tipsStyle]">{{tips.text}}</view><scroll-view scroll-y="true" style="min-height: 100rpx;max-height: 700rpx;"><block v-for="(item, index) in list" :key="index"><view@tap="itemClick(index)":style="[itemStyle(index)]"class="u-action-sheet-item u-line-1":class="[index < list.length - 1 ? 'u-border-bottom' : '']":hover-stay-time="150"><text>{{item.text}}</text><text class="u-action-sheet-item__subtext u-line-1" v-if="item.subText">{{item.subText}}</text></view></block></scroll-view><view class="u-gab" v-if="cancelBtn"></view><view @touchmove.stop.prevent class="u-actionsheet-cancel u-action-sheet-item" hover-class="u-hover-class":hover-stay-time="150" v-if="cancelBtn" @tap="close">{{cancelText}}</view></u-popup>
</template>.vue
//...
<view class="submenu"><u-action-sheet :list="subList" v-model="showSub" :tips="menuTitle" @click="selectSubMenu"></u-action-sheet></view>//...export default {components: {HeadNavBar},data() {return {menuTitle: {text: "运营管理"},subList: [{text: 'item1'}, {text: 'item2'}, {text: 'item3'}, {text: 'item4'}, {text: 'item5'},{text: 'item6'}, {text: 'item7'},{text: 'item8'}, {text: 'item9'},{text: 'item10'}, {text: 'item11'},{text: 'item12'}, {text: 'item13'}],showSub: false,}}
}//...手机上效果: