element+vue 表格行拖拽功能
解决方案
使用 sortable.js
步骤一: 安装
npm install vuedraggable
步骤二:引入
import Sortable from 'sortablejs';
步骤三: el-table 添加row-key属性,外层包一层 sortableDiv
<div class="sortableDiv"> 拖拽的盒子名字sortableDiv
<el-tableref="filterTable"row-key="ip" :data="resourceList" ><el-table-columnprop="name"label="主机名" :min-width="150" show-overflow-tooltip></el-table-column></el-table>
实例:
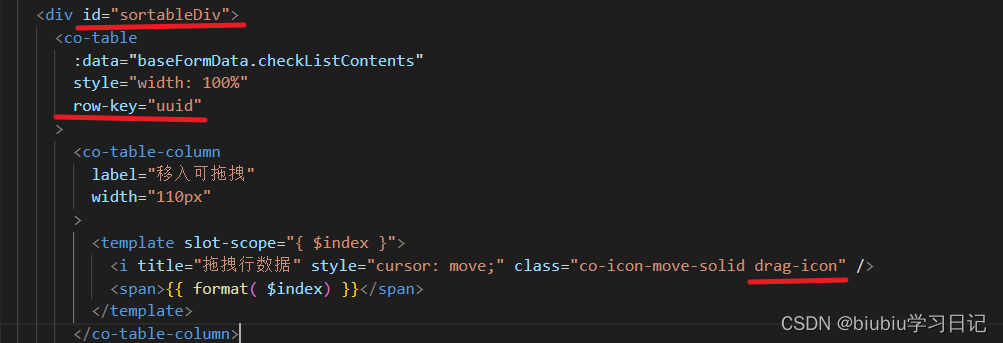
下图的重点: 1.el-table 添加row-key属性,2.外层包一层 sortableDiv, 3.图标drag-icon
步骤四 : 将拖拽元素设置为要拖动项的父级元素


看完整的demo示例:
-------------------------- html --------------------------
<div class="sortableDiv"> 1.拖拽的盒子名字sortableDiv
<el-tableref="filterTable"row-key="id" :data="planData" v-loading="resourceListLoading" ><el-table-column align="center" label="移入可拖拽(仅支持手工)" width="110px"><template slot-scope="{row, $index}"><i title="拖拽行数据" class="co-icon-move-solid drag-icon" /><span>名字</span></template></el-table-column><el-table-column prop="name" align="center" label="计划名称"></el-table-column></el-table></div>
-------------------------- method --------------------------
import Sortable from 'sortablejs';
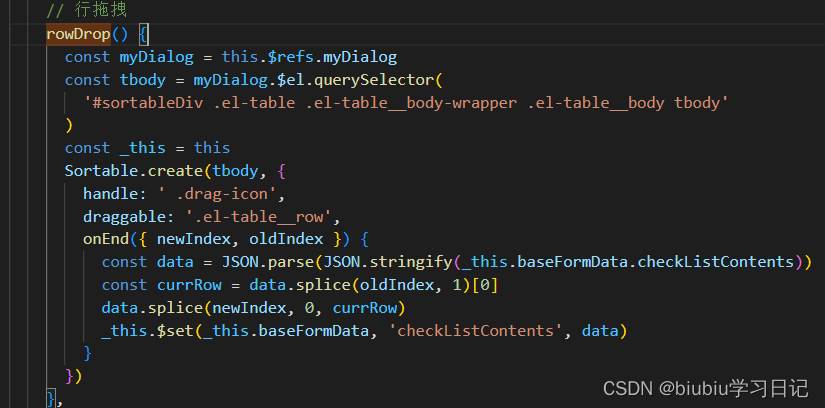
行拖拽
mounted() {this.rowDrop()},// 下面是 methods
rowDrop() {// 获取tbody 第一种const tbody = document.querySelector('.sortableDiv .el-table__body-wrapper tbody')// 获取tbody 第二种 有时候document取不到的时候可以使用refconst myDialog = this.$refs.myDialogconst tbody = myDialog.$el.querySelector('#sortableDiv .el-table .el-table__body-wrapper .el-table__body tbody')const _this = thisSortable.create(tbody, {handle: ' .drag-icon',draggable: '.el-table__row',onEnd({ newIndex, oldIndex }) {const currRow = _this.tableData.splice(oldIndex, 1)[0]_this.tableData.splice(newIndex, 0, currRow)}})},
