vue项目引入antDesignUI组件
快速安装ant-design-vue并配置,vue2.0 + antDesign@1.7.8
第一步:安装ant-deisgn-vue 1.7.8
npm install ant-design-vue@1.7.8 --save
第二步:配置package.json文件,将依赖写入后,npm install 安装依赖
"dependencies": {"ant-design-vue": "^1.7.8","less": "^4.1.3","less-loader": "^6.2.0",},"devDependencies": {"babel-plugin-import": "^1.13.8",}
第三步:配置vue.config.js文件
css: {requireModuleExtension: true,loaderOptions: {sass: {sassOptions: { outputStyle: "expanded" }},less: {lessOptions:{javascriptEnabled: true,modifyVars: {//在此处设置,也可以设置直角、边框色、字体大小等'primary-color': '#68BDA8',},}}}},
第四步:配置babel.config.js文件,加入plugins
module.exports = {presets: [// https://github.com/vuejs/vue-cli/tree/master/packages/@vue/babel-preset-app'@vue/cli-plugin-babel/preset'],plugins: [["import",{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true }]]
}
第五步:main引入antDesign ui 组件
//引入less
import "ant-design-vue/dist/antd.less"//使用antDesign-vue中的tree组件
import { Tree } from 'ant-design-vue';
import { Table } from 'ant-design-vue';
import { Icon } from 'ant-design-vue';// 全局组件挂载
Vue.component('ATree', Tree)
Vue.component('ATable', Table)
Vue.component('AIcon', Icon)
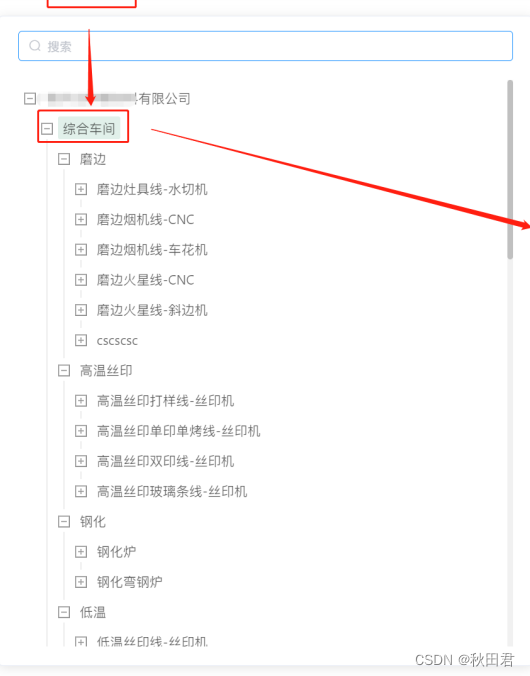
引入成功,使用antDesign-vue 中tree组件效果如下:

完结~
