javaScript:分支语句的理解与使用(附带案例)
目录
前言
补充
另一种说法
分支语句
1.if语句
a.单分支语句
注意
b.双分支语句
注意点
c.多分支语句(分支语句的联级语句)
补充
2.三元运算符
三元运算符 ? :
使用场景
3.switch语句
解释
释义:
注意事项:
相关代码
案例
1.在input框输入两个数字判断大小
效果图
代码
2.判断闰年
效果图
代码
3.判断成绩
效果图
代码
前言
分支语句是编程中常用的一种控制结构,它允许根据条件的不同执行不同的代码。通过合理运用分支语句,可以根据不同的条件执自己行不同的代码,实现更精确的控制流程。在实际编程中,我们可以根据需求选择适当的分支语句来解决问题。
补充
• 程序三大流程控制语句
1. 顺序结构
2.分支结构
3.循环结构
另一种说法
程序结构
1.基本结构(顺序执行)
2.分支结构(分支语句)
3.循环结构(循环语句)
分支语句
分支语句主要包括以下三种,接下来我将对下面三种分支语句进行讲解。
a.if语句 (if语句分为单分支,双分支,多分支)
b.三元运算符 (简化版的分支语句)
c.switch语句 (switch是开关的意思)
1.if语句
a.单分支语句
if(判断条件){只有当if中的判断条件为true的时候,{}中的代码才会被执行,如果判断条件不为true,则跳过{}中的代码,程序继续往下执行
}注意
if后面()中的判断条件,不管里面的表达式有多复杂,返回的值永远只有true
或者false。括号内的条件为true时,进入大括号里执行代码 。 小括号内的结果若不是布尔类型时,会发生隐式转化为布尔类型。 如果大括号只有一个语句,大括号可以省略,但是,不提倡这么做~(虽然可以在if语句中省略大括号,但这样做可能会导致代码可读性和维护性的问题。特别是当if语句后面紧跟着一个缩进的代码块时,如果没有大括号明确定义代码块的范围,可能会引发错误。为了代码的一致性和可读性,建议始终使用大括号,即使代码块中只有一条语句。)
b.双分支语句
if(判断条件){如果判断条件 为true,则执行这里的代码
}else{如果判断条件 不为true,则执行else中的代码
}注意点
if 可以单独使用,else必须结合if一起使用。else指的是除了满足if条件
之外的所有条件。只有一行的时候可以转成三元,多行不行,建议只有一行的时候转化为三元
c.多分支语句(分支语句的联级语句)
在使用if语句的时候,else的范围有时候会比较大,因此可以使用else if,对具体的情况进行细分,else if 可以根据情况设置多个。使用场景:适合于有多个结果的时候,比如学习成绩可以分为; 优良中差
if(判断条件){执行语句
}slse if(判断条件){执行语句
}else{执行语句
}补充
注意
1.当你书写判断条件的时候,注意等于是 == 不是 = , = 是赋值
2.0 '' null undefind 如果写在判断条件中,都被解析为false
非0 , 非'' 非null 非 undefined 如果写在判断条件中,都被解析为true
2.三元运算符
三元运算符 ? :
判断条件 ?判断条件为真,则执行当前代码 :判断条件为假,则执行当前代码
使用场景
使用场景:其实比if双分支更简单的写法,可以使用三元表达式 。 一般用来取值。
3.switch语句
switch语句,特点是,默认贯穿整个结构,可以使用关键字break阻止贯穿,break的作用是阻断当前结构语句,可以阻断switch 也可以阻断 循环
switch (数据) {case 值1:代码1break;case 值2:代码2break;default:代码nbreak;}解释
释义:
1,找到跟小括号里数据全等的case值,并执行里面对应的代码。
2,若没有全等=== 的则执行default里的代码。 列:数据若根值2全等,则执行代码2
注意事项:
1.switch case 语句一般用于等值判断,不适合用于区间判断
2.switch cass 一般需要配合break关键字使用,没有break会造成case穿透。
相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>switch语句</title>
</head>
<body></body>
</html>
<script>/*switch语句,特点是,默认贯穿整个结构,可以使用关键字break阻止贯穿break的作用是阻断当前结构语句,可以阻断switch 也可以阻断 循环*/ let count = 70;switch (count) {case 30:console.log('天涯何处无芳草');break; //阻断switch语句,跳出switchcase 170:console.log('一曲肝肠断');break;// default: 是默认的意思,如果上面的条件都不能执行则会执行default中的代码default:console.log('只因你太美+default');break;}let num = 1;switch (num) {case 1:console.log('当前是1');num+=10console.log(num);case 2:console.log('当前是2');num++console.log(num);break;default:num--console.log('当前是default');console.log(num);break;}
</script>案例
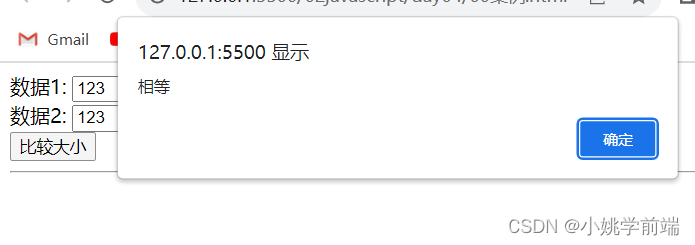
1.在input框输入两个数字判断大小
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例</title>
</head>
<body>数据1: <input type="number" value="" id="a" > <br>数据2: <input type="number" value="" id="b"> <br><button id="bth">比较大小</button><hr>
</body>
</html>
<script>let a = document.getElementById('a')let b = document.getElementById('b')let bth = document.getElementById('bth')bth.onclick = function(){let num1= a.value - 0let num2= b.value - 0// num1>num2? alert(num1):alert(num2)if (num1>num2) {alert(num1)}else if(num2==num1){alert('相等')}else{alert(num2)}}
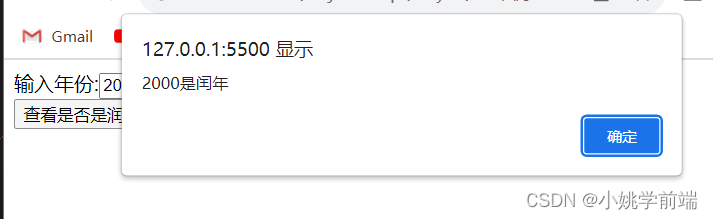
</script>2.判断闰年
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>if语句练习</title>
</head>
<body>输入年份:<input type="number" value="" id="year" > <br><button id="bth2">查看是否是润年</button>
</body>
</html>
<script>let year = document.getElementById('year')let bth2 = document.getElementById('bth2')bth2.onclick = function(){let n = year.value - 0if (n % 4 == 0 && n % 100 > 0 ||n % 400 == 0) {alert(n+'是闰年')}else{alert(n+'是平年')}}
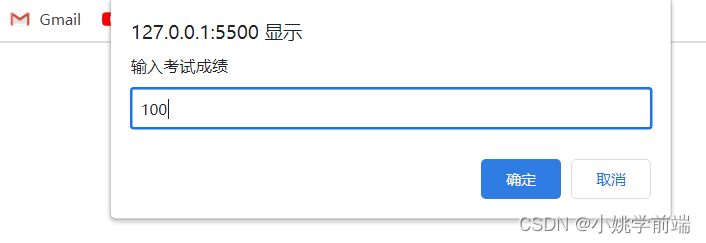
</script>3.判断成绩
效果图


代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>if语句练习</title>
</head>
<body>
</body>
</html>
<script>let f = +prompt('输入考试成绩')if (f == 100) {alert('恭喜你的成绩为满分,奖励一个对象')}else if (f>=90) {alert('优秀')}else if(f>=80){alert('良好')}else if(f>=70){alert('中等')}else if(f>=60){alert('及格')}else{alert('开除学籍')}
</script>