学习ts(一)数据类型(基础类型和任意类型)
运行
起步安装 npm install typescript -g
运行tsc index.ts生成对应的js文件,然后使用node index.js执行js文件
为了方便运行还可以安装插件,ts-node index.ts运行即可
npm i ts-node -g
npm init -y
npm i @types/node -D
基本数据类型
// 1.字符串
let a: string = '123'
let str: string = `dddd${a}`
console.log(str)// 2.数字
let notANumber: number = NaN
let num: number = 123
let infinityNumber: number = Infinity //无穷大
let hex: number = 0xf00d;//十六进制
let binary: number = 0b1010;//二进制
let octal: number = 0o744;//八进制s// 3.boolean类型 注意,使用构造函数 Boolean 创造的对象不是布尔值
// let createBoolean:boolean = new Boolean(1)
let createBoolean: object = new Boolean(1)
let boolean: boolean = true //可以直接使用布尔值
let boolean2: boolean = Boolean(1) //也可以通过函数返回布尔值// 4.空值类型 JavaScript 没有空值(Void)的概念,在 TypeScript 中,可以用 void 表示没有任何返回值的函数
function voidFn(): void {console.log('test void')
}
// void也可以定义undefined 和 null类型
let u: void = undefined
// let n: void = null; 非严格模式下可以// 5.null和undefined类型
let un:undefined = undefined
let nu:null = null
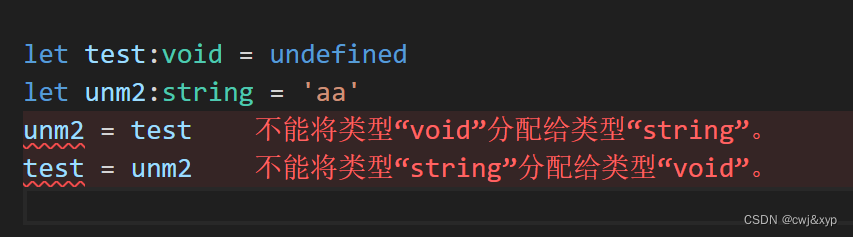
void和undefined和null的区别:
与 void 的区别是,undefined 和 null 是所有类型的子类型。也就是说 undefined 类型的变量,可以赋值给 string 类型的变量
void类型不可以分给其他类型,其他类型也不能分配给void类型

//这样是没问题的
let test1: null = null
let num2: string = "1"
num2 = test1//或者这样的
let test2: undefined = undefined
let num3: string = "1"
num2 = test2
类型排序
1.top type : any 任意类型 unknow 不知道的类型
2.Object
3.Number String Boolean
4.number string boolean
5.1 ‘orange’ true
6.never
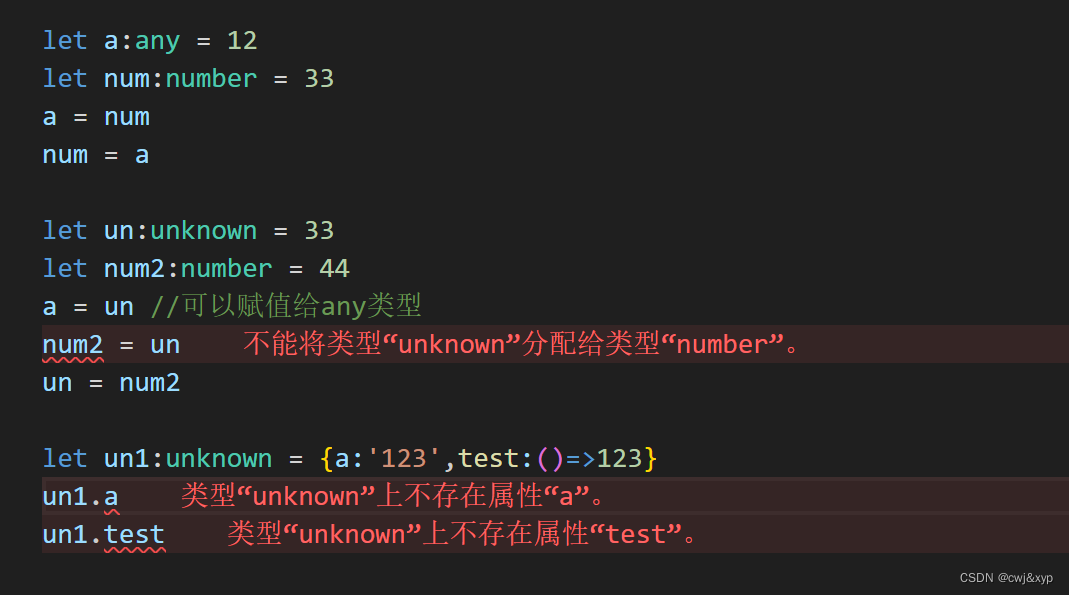
any和unknown类型
设置一个值为any类型和写js相同
any类型可以随便赋值或者赋值给别人
unknown类型除了自身和any是不可以赋值给别的类型的,可以接受别的值的赋值
unknown类型如果是对象,无法获取到里面的属性,无法调用里面的对象,any可以

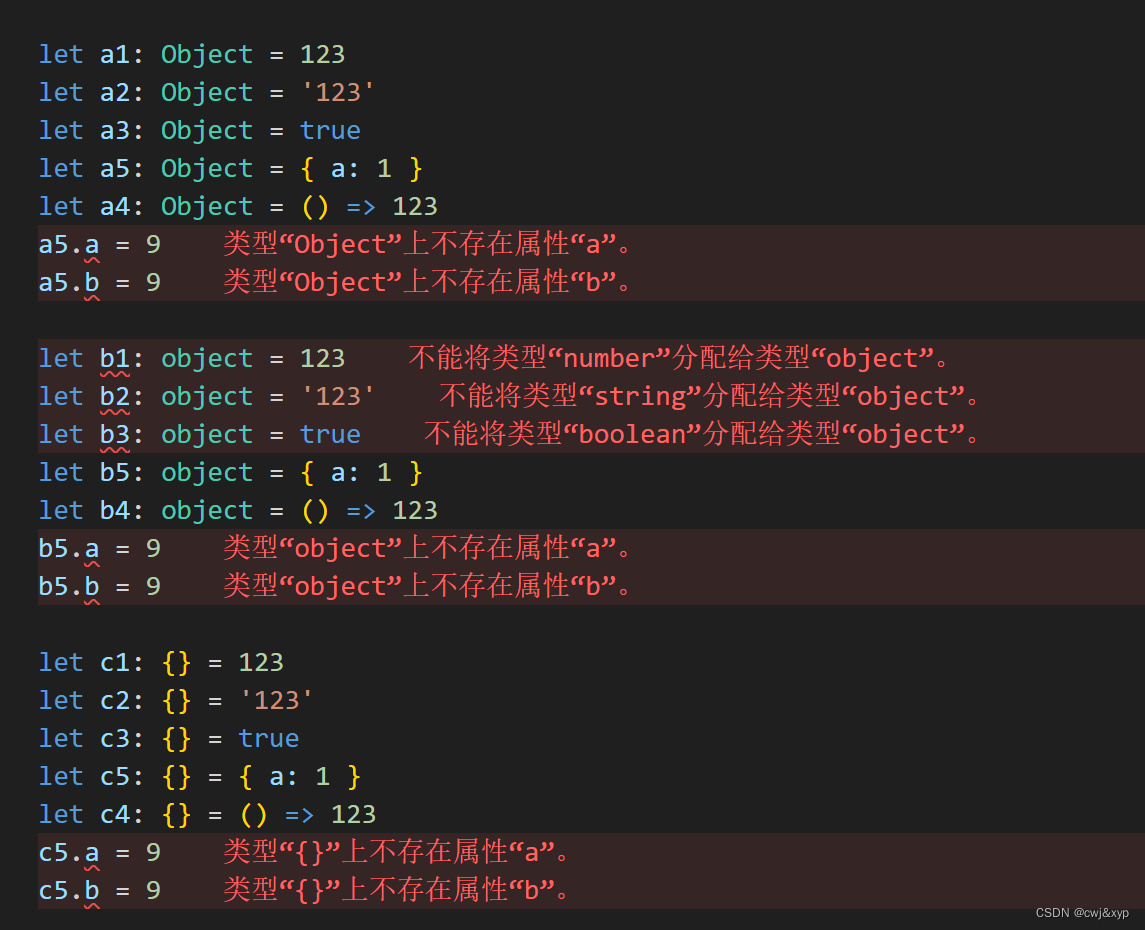
Object和object和{}的区别
可以把{}理解为new Object,功能是类似的,object只能定义引用类型的值,不能定义基本数据类型