word之插入尾注+快速回到刚才编辑的地方
1-插入尾注
在编辑文档时,经常需要对一段话插入一段描述或者附件链接等,使用脚注经常因占用篇幅较大导致文档页面内容杂乱,这事可以使用快捷键
Control+alt+D即可在 整个行文的末尾插入尾注,这样文章整体干净整洁,需要浏览尾注的时候双击右上角的标号链接即可直达文章末尾尾注位置,非常方便。
2-快速回到刚才位置
插入尾注后,需要快速回到刚才编辑文本的位置,这是使用快捷键
shift+F5
即可快速回到刚才的编辑位置,这对于需要来回进行跳转的编辑人员是十分方便的。
此外还可以直接双击刚插入的尾注的编号,即可直接跳转回去。
3-插入脚注
最后插入脚注可以作为对插入尾注的一种补充,与尾注不同的是脚注是直接在本页末尾进行注释,尾注是在整个文档末尾进行注释。
插入脚注的快捷键是:
Control+alt+F4-脚注和尾注的互换

5-修改尾注编号的格式
5-1将尾注编号格式改为阿拉伯数字


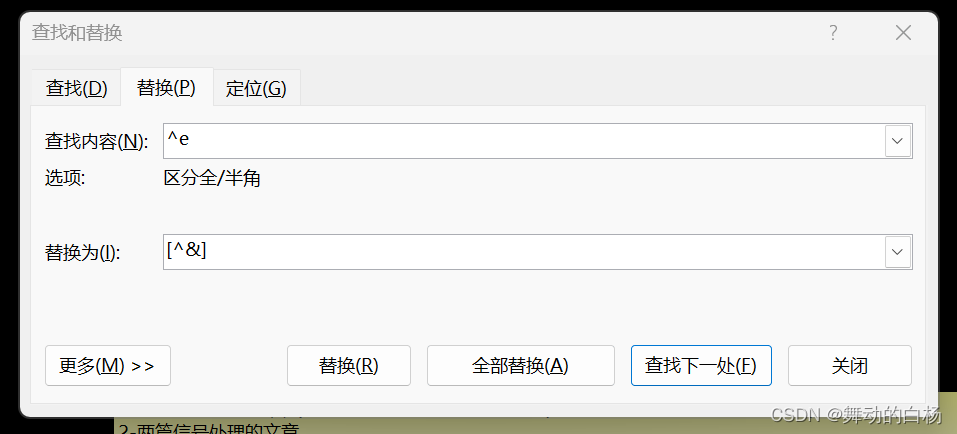
5-2将尾注编号加上中括号:[](适用于写参考文献)

注:这个方法只可以使用一次,第二次使用会在原来的中括号外面再加一个中括号,所以建议是等全文写完后再统一转换。
怎么样?是不是很简单,大家赶快去试试吧~
