el-tree通过default-expand-all动态控制展开/折叠
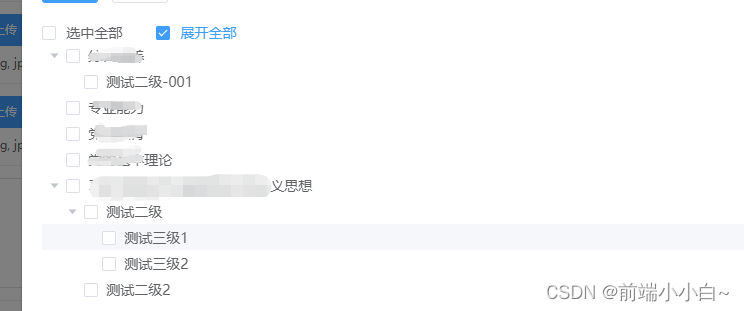
1、如下图通过勾选框动态控制展开/折叠,全选/清空

2、实现方式如下:定义key,监听checked2修改treeKey,重新渲染tere;附加全选和清空。
<div class="tree"><el-checkbox v-model="checked1">选中全部</el-checkbox><el-checkbox v-model="checked2">展开全部</el-checkbox><el-tree :key="treeKey" :data="treeData" show-checkbox node-key="id" :props="defaultProps" ref="tree" :default-expand-all="checked2"></el-tree></div>watch: {// 树形控件全选/清空'checked1':function (newVale,oldVale) {if(newVale === false) {this.$refs.tree.setCheckedKeys([]);//清空} else {this.$refs.tree.setCheckedNodes(this.treeData);//全选}},// 树形控件展开/折叠'checked2':function (newVale,oldVale) {this.treeKey = Date.now();//重新渲染树结构,动态控制展开/折叠},},
