ONVIF对讲功能漫谈
ONVIF对讲功能漫谈
- 前言
- 一、onvif对讲功能和onvif协议关系大吗?
- 二、如何上报设备支持onvif对讲功能呢?
- 三、onvif协议中哪个接口上报音频解码配置?
- 四、献上抓包报文:
前言
本篇文章尝试使用提问的方式来分享onvif对讲功能那点事。
一、onvif对讲功能和onvif协议关系大吗?
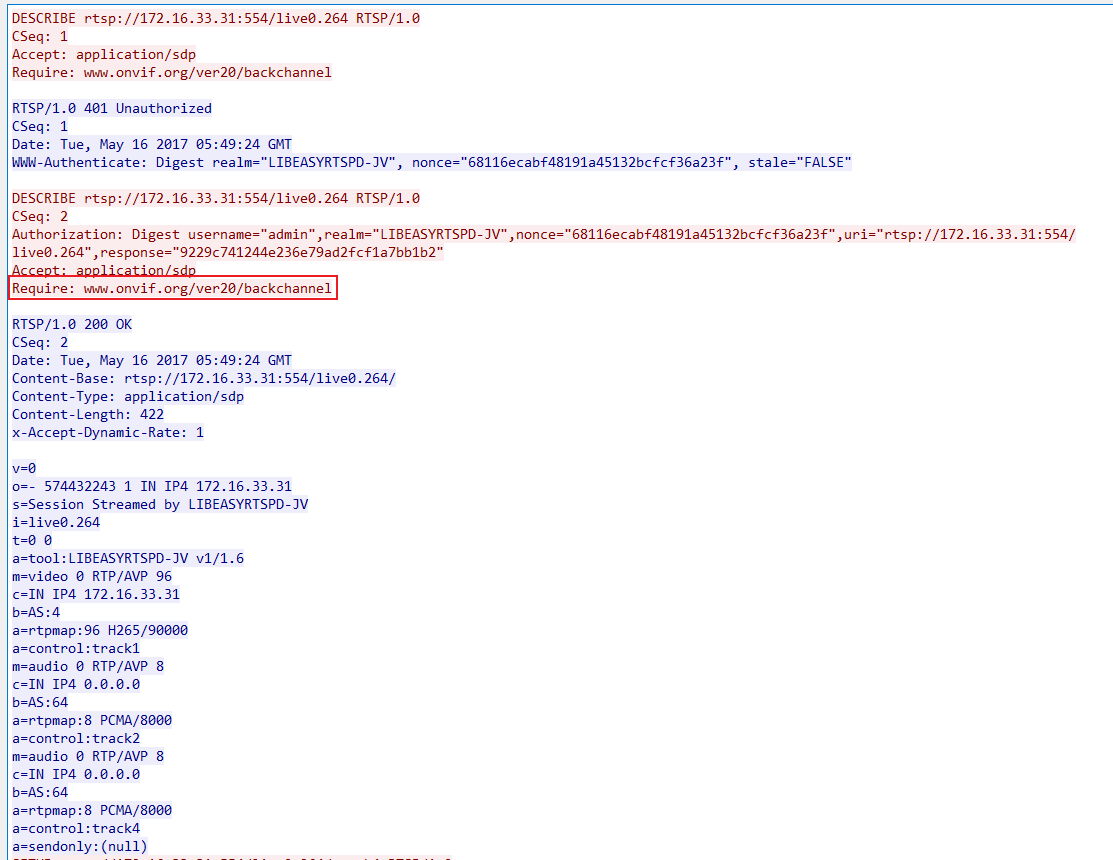
onvif对讲功能其实和onvif协议关系不大,对讲功能主要使用rtsp协议实现的,通过在DESCRIBE交互请求报文中携带Require: www.onvif.org/ver20/backchannel字段,代表客户端通过rtsp协议尝试请求建立双向连接,或着叫尝试建立具有数据反向通道的rtsp连接。具体报文如下:
从报文中能看到track4代表着音频,所以后续的请求都是围绕着track4来进行,同时interleaved=2-3;也表示着音频。
如果设备支持对讲功能,在DESCRIBE阶段会返回成功,如果不支持响应错误代码 551 Option not supported。然后,客户端可以尝试建立一个没有反向通道RTSP 连接。
二、如何上报设备支持onvif对讲功能呢?
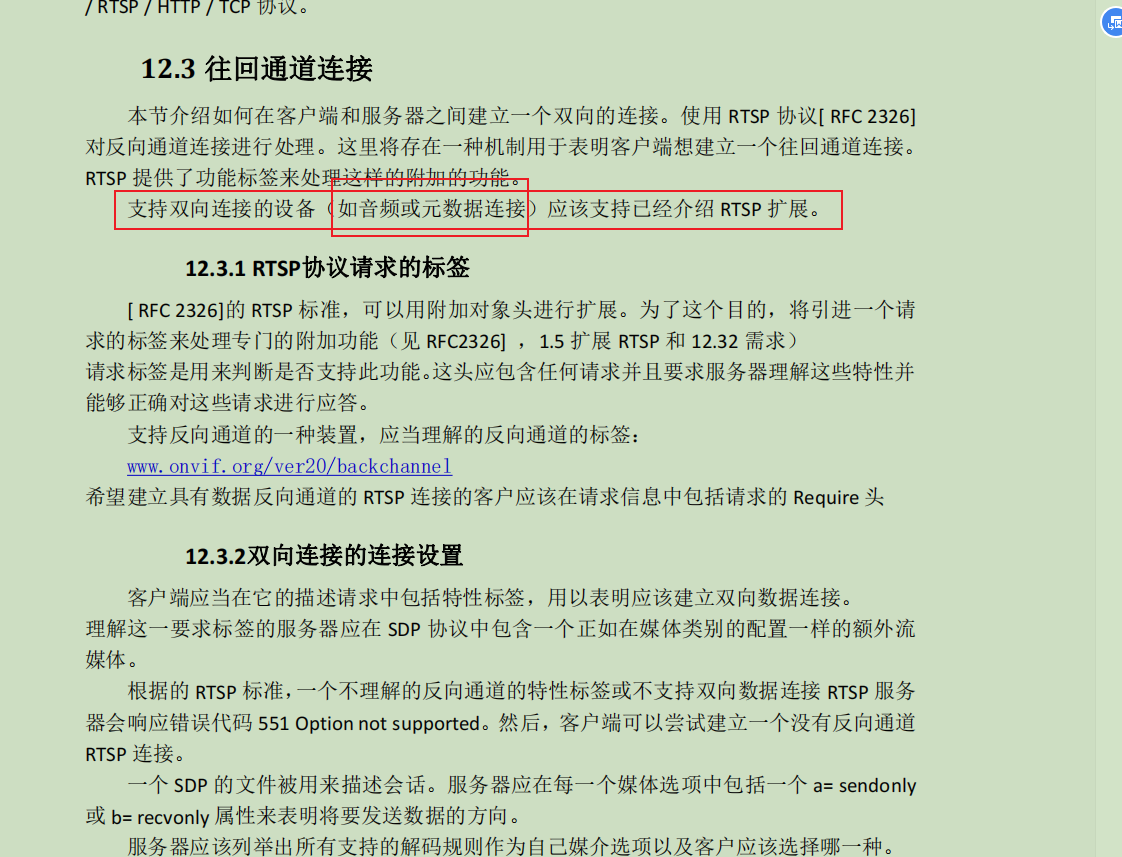
这的确是一个问题,因为从官方文档中,并没有提及明确的onvif对讲能力集使用哪个接口那个字段进行上报,但在rtsp反向通道连接时,提到了如下描述:
从红色框出来的描述可以看出,跟音频能力上报有关,什么能力呢,上报的音频解码能力和支持的音频解码参数,就是说,设备支持语言对讲功能,其实是需要播放音频流,如果设备不支持音频输出功能,对讲就不用谈了,肯定支持不了。
三、onvif协议中哪个接口上报音频解码配置?
获取音频解码相关的接口有:GetAudioDecoderConfigurationOptions 、GetAudioDecoderConfigurations;
GetAudioDecoderConfigurationOptions 接口可以获取到设备音频解码支持的格式信息,比如音频格式、比特率、采样频率信息,可以根据这些信息进行判断。示例报文如下:
Request:POST /onvif/media2 HTTP/1.1
Host: 172.16.33.173
Content-Type: application/soap+xml; charset=utf-8
Content-Length: 313<?xml version="1.0" encoding="utf-8"?>
<s:Envelope xmlns:s="http://www.w3.org/2003/05/soap-envelope"><s:Body xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"><GetAudioDecoderConfigurationOptions xmlns="http://www.onvif.org/ver20/media/wsdl" /></s:Body>
</s:Envelope>Request:POST /onvif/media2 HTTP/1